【已解决】 Vue项目部署后发现加载速度很慢,如何优化页面加载速度呢
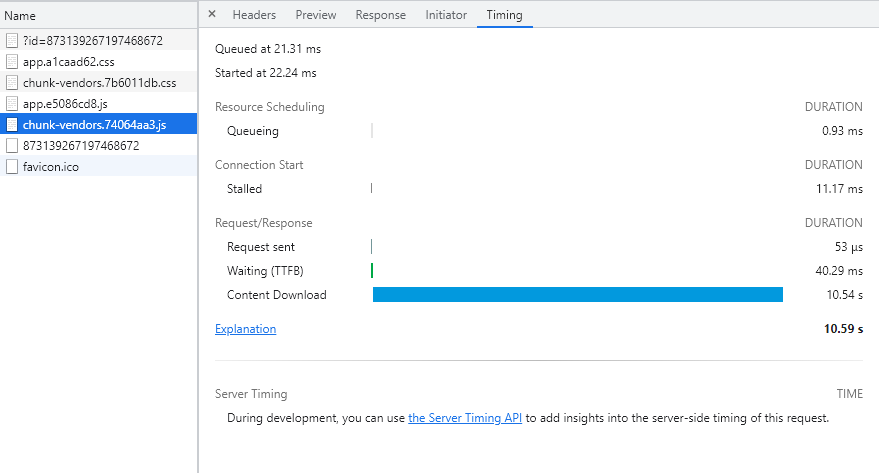
事情是这样的,前几天部署了阳光沙滩文章详情,今天突然想起了想看看加载速度如何,发现了一个时间特别长的地方。看图

这个js文件下载使用了10s,我发现他是必须的。我现在的网络状态非常好,我下载了这个js文件,发现大小1mb+,也就是很大,这个是相对于我的服务器的情况。服务器配置带宽只有1mb,理论速度125kb下行,也就是理论上需要8s+,现在10s+是真实情况了。出了加大服务器带宽之外,还有什么技术可以优化?nginx已经打开gzip了。
1M多,就算你并发请求,也由带宽限制。所以只能压缩大小,你确定了开启了gzip,那就从生成的js文件压缩入手了。
这个可以查一下vue.js的性能优化。压缩到250K应该是可以的
另外,这个js应该加载一次就好了,版本不变,就会重新加载的。你可以刷新看看。