全部 文章 问答 分享 共找到30个相关内容

[文章] 如何封装axios
importaxiosfrom'axios'exportfunctionrequset(config){constinstance=newaxios.create({baseURL:'',timeout
2020-09-19 14:51
·
axios

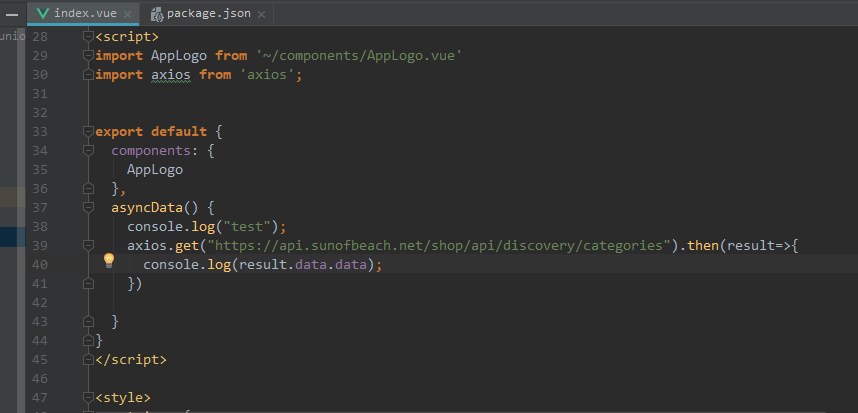
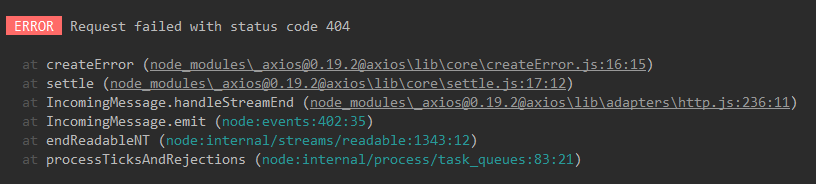
[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——5.添加axios依赖
前端如何获取后端数据呢,之前前端主要使用ajax去获取数据,现在则主要是使用axios进行http协议的请求。那我们看看如何将axios这个插件引入到项目中并且使用吧。
[问答] 前端利用axios来访问登录接口,能返回成功,但是cookies里没有任何值,为什么?
但是axios登录成功,就cookies保存不成功,不知道哪里出问题了。
2021-02-21 21:55
·
axios

[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——6.封装axios常用请求
1.封装axios的基本方法在项目路径下创建一个utils文件夹,然后再创建一个http.js的文件,这个文件中封装http中的几个常用请求函数,如get,post,put,delete。
[问答] nuxt.js项目添加axios请求后,出现require() of es module
src="https://images.sunofbeaches.com//images/2023_04_04/1643153219304742914.png">
nuxt.js项目添加axios
[问答] Vue前端Copy验证码的代码启动以后不能访问后端服务
false">你好 ,老师,我按照您的课程《微服务摸鱼君》在编写代码时 ,出现问题,在学习第31节集成验证码到模块中时,我已将验证码的后台代码集成到我的后台应用,也将前端代码集成到我的前端页面,并修改了 axios.defaults.baseURL
[问答] SpringSecurity记住我不匹配问题?
纯后端验证没问题.我使用的是SpringSecurity记住我功能,验证通过后在放一个session作为判断依据,使用vue在mounted调用某些接口,使用axios请求数据,关闭浏览器后,再次打开上次地址

[文章] vue import {}和不带大括号的区别
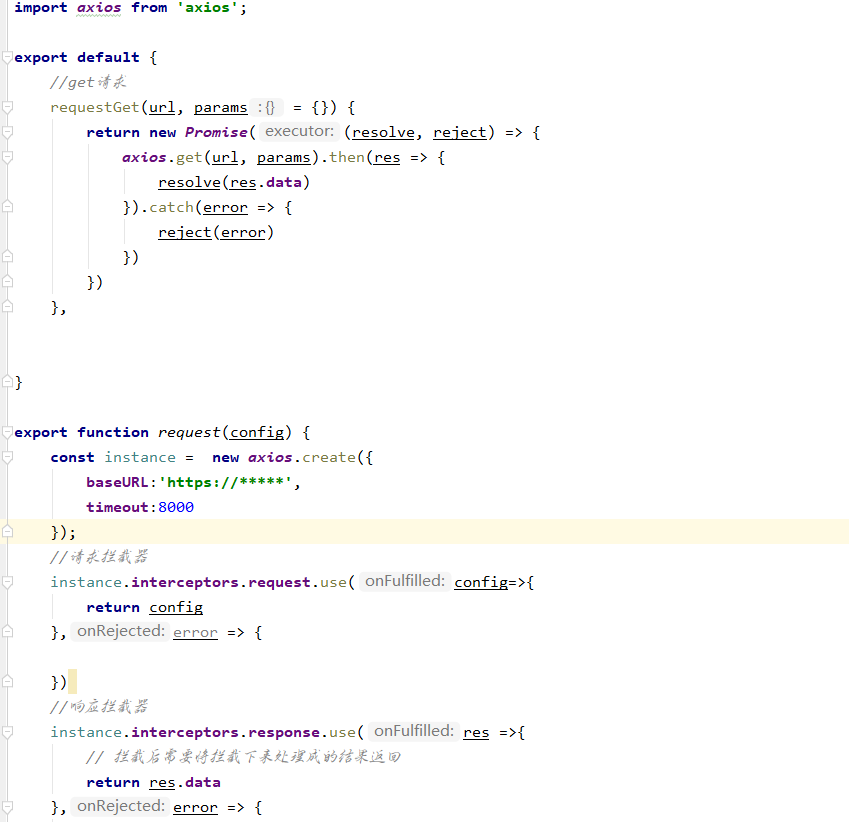
首先写两个封装好的网络请求importaxiosfrom'axios'exportdefault={requestGet(ulr,params={}){returnnewPromise((resolve
2020-09-19 14:37
·
vue

[文章] CORS 跨域详解
端口发出请求,依然是跨域请求跨域资源共享是一种,允许从提供一个资源的域外的另一个域请求受限资源的机制总结:只有域名+端口一致,才为同源CORS的处理开发测试环境解决方案基于Vue配置,实现跨域通过修改axios.defaults.baseURL
2020-09-09 22:57
·
跨域
[问答] vue axios跨域失败
配置了configswaggerUI接口正常提交但是路径报错显示8080同一页面删除htpp跨域成功log打印数据正常但是提交路径出错同页面删除API路径正常可以访问下面是正常的
2020-12-30 12:23
·
vue

[文章] Vue自用的模板组件,复制粘贴直接使用(我摊牌了,我想要币!)
");isOkUpload=false;}returnisOkUpload&&isLt5M;},axios返回通用模板.then((resp)=>{if(resp.code
2021-03-20 22:28
·
vue

[文章] uni-app封装网络请求
前言最近这两天在学习uni-app的开发,在准备阶段本来想使用原来封装的一个axios网络请求的工具的,但是查看兼容性,发现axios只能在node和浏览器中运行,而我本次想开发的是运行在微信小程序和安卓上的

[文章] Nuxt排坑(之 ERROR Plugin not found)
先看一下我的package.json"dependencies":{"@babel/compat-data":"^7.17.10","axios
[问答] nuxt修改baseapi,报错,应该怎么解决?
在一个nuxt项目,修改了baseApi的端口,如下constservice=axios.create({baseURL:'http://localhost:8222',//把9001改成8222timeout

[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——8.渲染axios首页分类数据
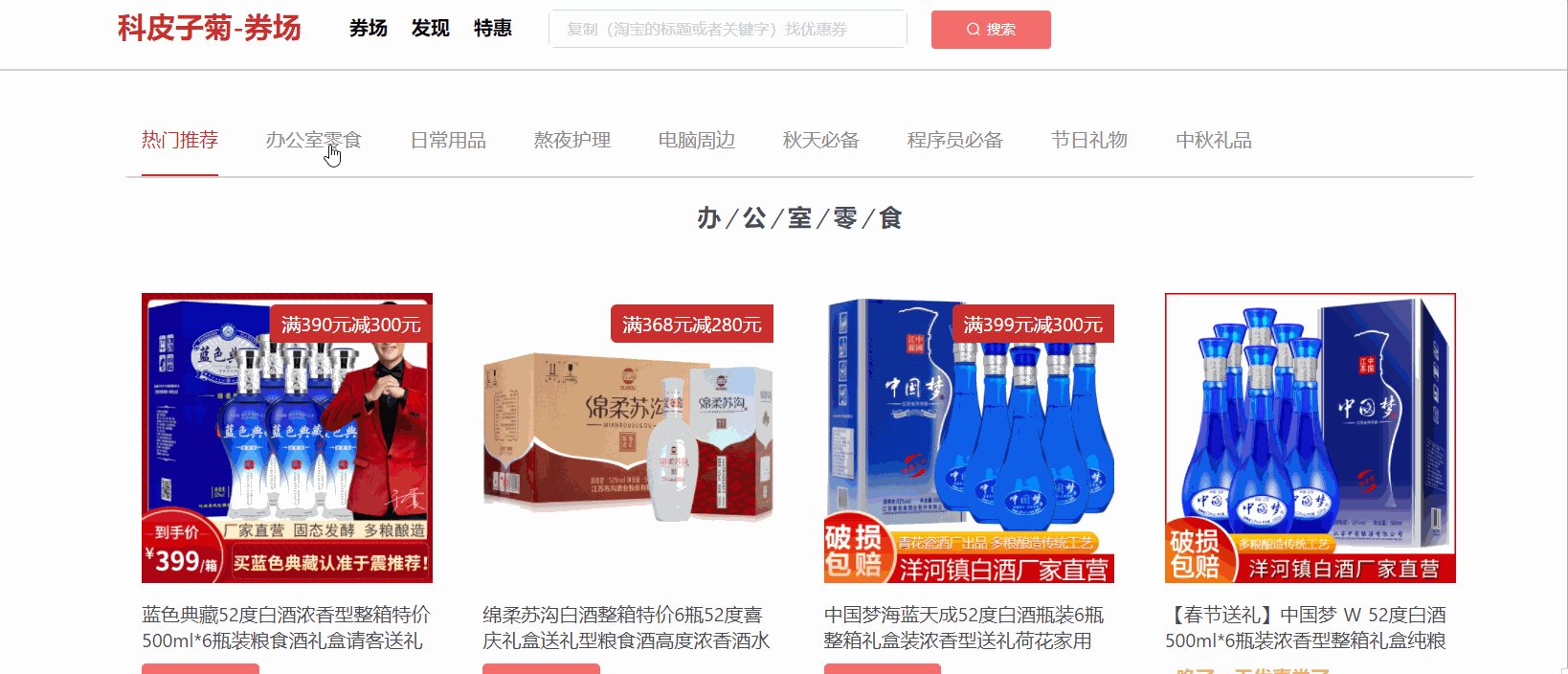
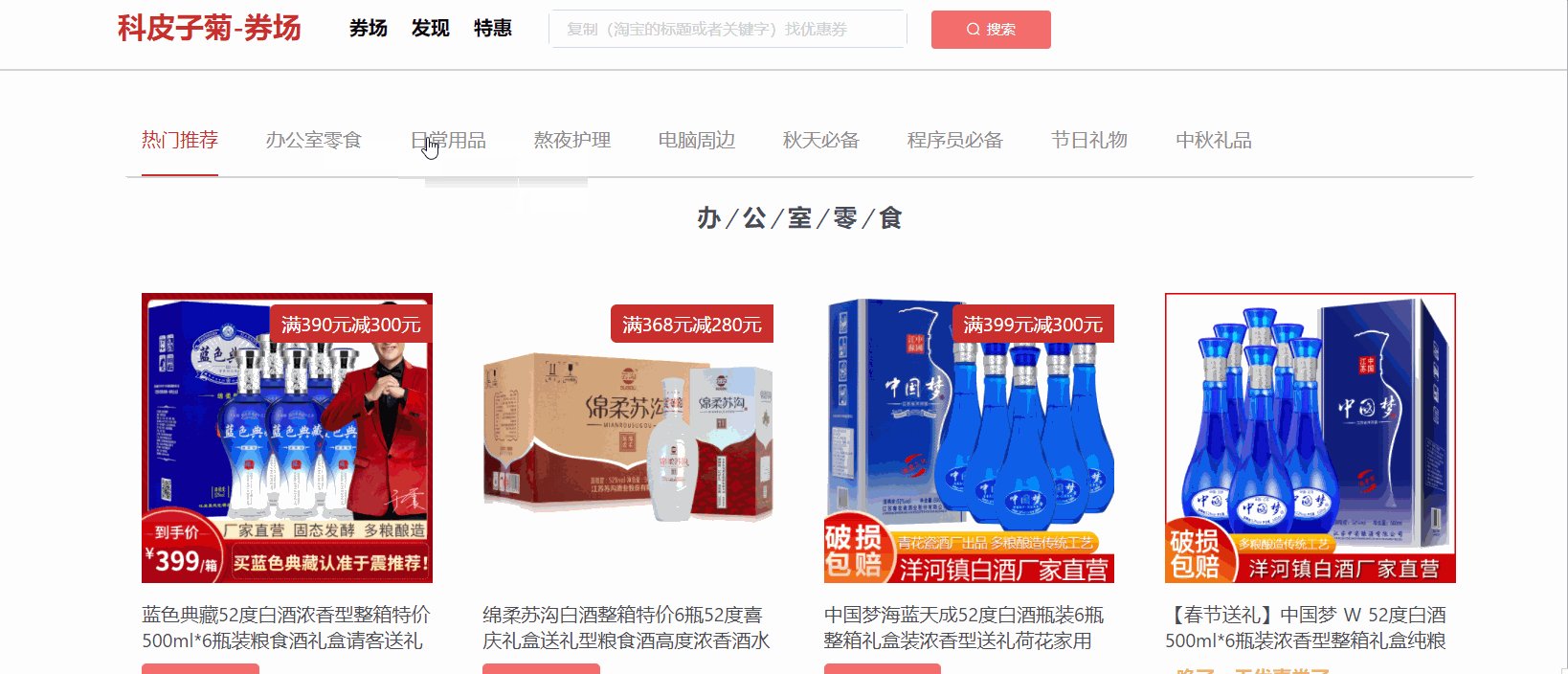
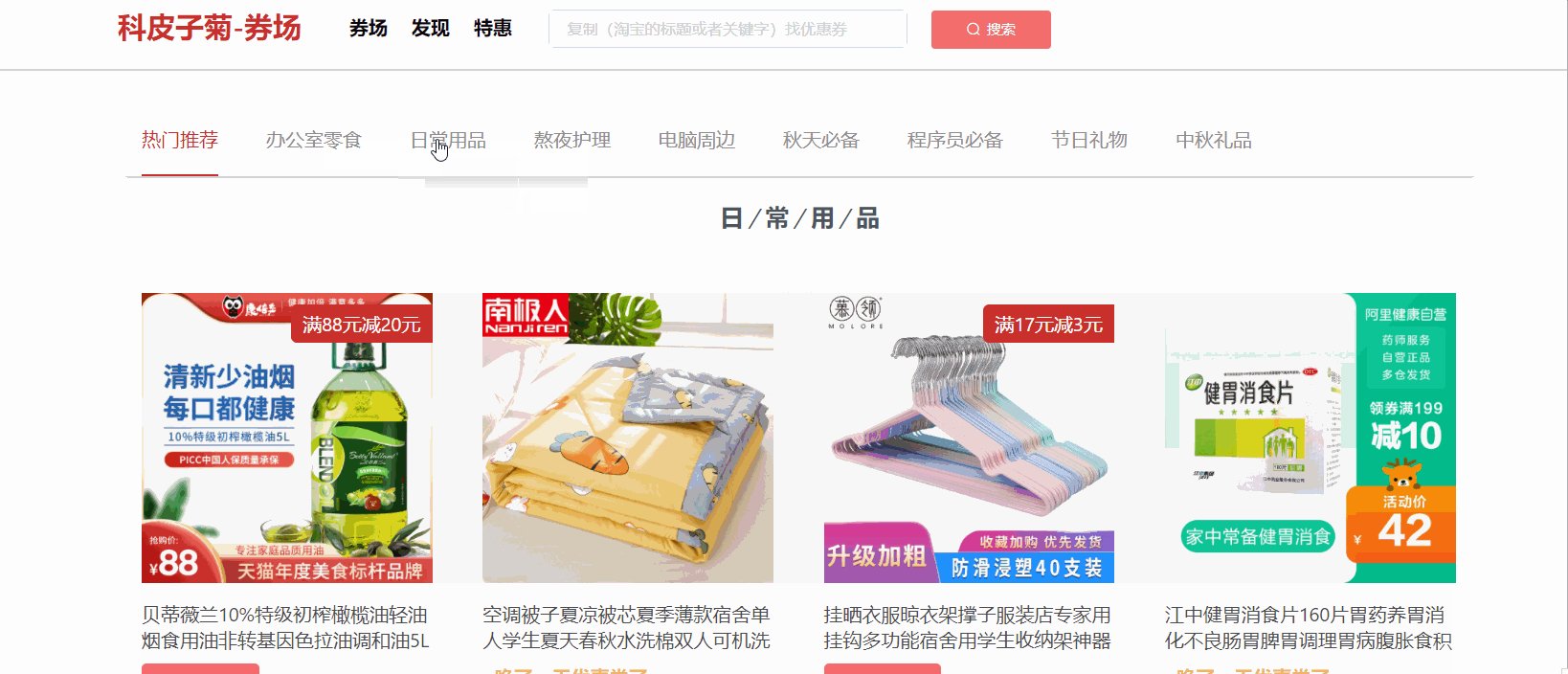
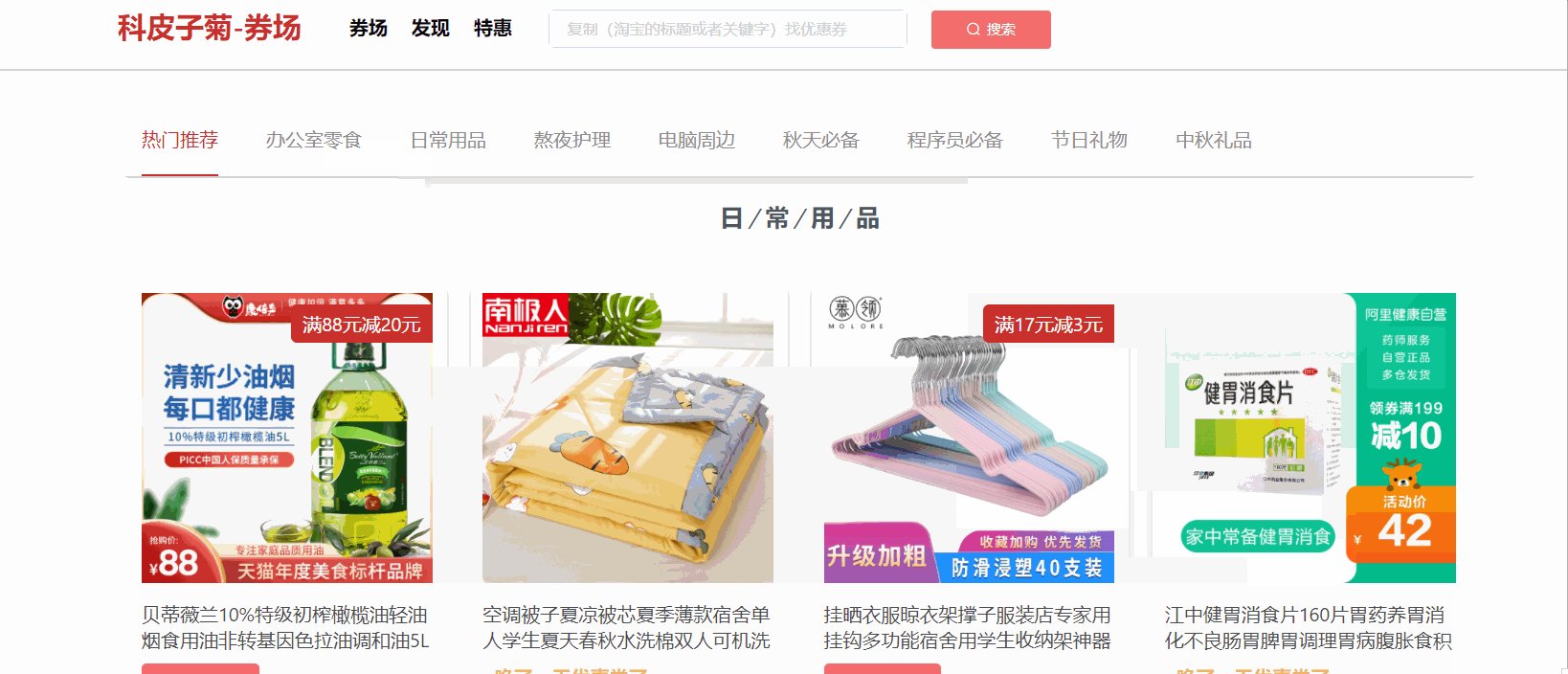
引子前文已经请求到分类了,下面可想而知就是要展示这些数据了。1.封装获取类别下内容函数在utils/api.js中添加如下代码有://获取首页菜单类内容方法getRecommendContent(categoryId){returnrequest.requestGet(baseUrl+"recommend/"+categoryId);}2.测试封装的函数获取效果然后在pages/index.vue中修改代码如下:<template><divclass="container"><divclass="center-box"><divclass="recommend-category-box"><ulclass="clear-fix"><li:class="index!==0?'float-left':'float-leftrecommend-menu-active'"v-for="(item,index)incategories":key="index">{{item.favorites_title}}</li></ul></div><divclass="recommend-content-list-box"><divclass="recommend-content-title"><span>热/门/推/荐</span></div><divclass="recommend-content-list"><divclass="recommend-content-item"v-for="(item,index)incontent":key="index"><spanv-text="item.title"></span></div></div></div></div></div></template><script>importapifrom"../utils/api";exportdefault{//vue生命周期函数asyncasyncData(){console.log("testloaddata..");letcategoryResult=awaitapi.getRecommendCategories();//数据返回状态码为10000表示获取数据成功if(categoryResult.code===10000){//获取分类商品列表letcontentResult=awaitapi.getRecommendContent(categoryResult.data[0].favorites_id);if(contentResult.code===10000){return{categories:categoryResult.data,content:contentResult.data.tbk_dg_optimus_material_response.result_list.map_data};}}else{//TODO:错误处理}}}</script><style>.recommend-menu-active{border-bottom:#c9302c2pxsolid;color:#c9302c!important;}.recommend-category-boxli{font-size:16px;margin-left:20px;margin-right:20px;color:#8c8c8c;cursor:pointer;}.recommend-category-box{height:60px;line-height:58px;margin-top:30px;background:white;box-shadow:05px10px#d4d4d4;margin-bottom:20px;}.recommend-category-boxul{list-style:none;}</style>需要注意大锯视频中的api是失效了的,原文:阳光沙滩商城的API文档评论中也有提及。保存,运行,刷新浏览器得到如下结果:3.完善内容显示代码如下:<template><divclass="container"><divclass="center-box"><divclass="recommend-category-box"><ulclass="clear-fix"><li:class="index!==0?'float-left':'float-leftrecommend-menu-active'"v-for="(item,index)incategories":key="index">{{item.favorites_title}}</li></ul></div><divclass="recommend-content-list-box"><divclass="recommend-content-title"><span>热/门/推/荐</span></div><divclass="recommend-content-listclear-fix"><divclass="recommend-content-itemfloat-left"v-for="(item,index)incontent":key="index"><divclass="recommend-item-cover"><img:src="item.pict_url"alt=""></div><divclass="recommend-item-title"v-text="item.title"></div><divclass="recommend-item-info"><aclass="buy_btn">领券购买</a><spanclass="recommend-original-price">原价:34.00</span></div></div></div></div></div></div></template><script>importapifrom"../utils/api";exportdefault{//vue生命周期函数asyncasyncData(){console.log("testloaddata..");letcategoryResult=awaitapi.getRecommendCategories();//数据返回状态码为10000表示获取数据成功if(categoryResult.code===10000){//获取分类商品列表letcontentResult=awaitapi.getRecommendContent(categoryResult.data[0].favorites_id);if(contentResult.code===10000){return{categories:categoryResult.data,content:contentResult.data.tbk_dg_optimus_material_response.result_list.map_data};}}else{//TODO:错误处理}}}</script><style>.buy_btn{display:inline-block;line-height:1;white-space:nowrap;cursor:pointer;background:#FFF;border:1pxsolid#DCDFE6;color:#606266;-webkit-appearance:none;text-align:center;box-sizing:border-box;outline:0;margin:0;transition:.1s;font-weight:500;padding:12px20px;font-size:14px;border-radius:4px;color:#FFF;background-color:#F56C6C;border-color:#F56C6C;}.recommend-original-price{margin-left:10px;color:#ebb563;font-weight:600;}.recommend-item-info{margin-top:10px;}.recommend-item-title{margin-top:10px;margin-bottom:10px;/*控制显示行数,超出两行用省略号显示*/display:-webkit-box;-webkit-box-orient:vertical;-webkit-line-clamp:2;overflow:hidden;}.recommend-content-item{width:265px;height:370px;box-shadow:05px10px#d4d4d4;padding:10px10px;margin:10px;border-radius:5px;}.recommend-item-coverimg{width:243px;height:243px;}.recommend-menu-active{border-bottom:#c9302c2pxsolid;color:#c9302c!important;}.recommend-category-boxli{font-size:16px;margin-left:20px;margin-right:20px;color:#8c8c8c;cursor:pointer;}.recommend-category-box{height:60px;line-height:58px;margin-top:30px;background:white;box-shadow:05px10px#d4d4d4;margin-bottom:20px;}.recommend-category-boxul{list-style:none;}</style>效果如下图:
2021-11-03 22:32
·
领劵联盟

[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——7.渲染axios请求的首页菜单数据
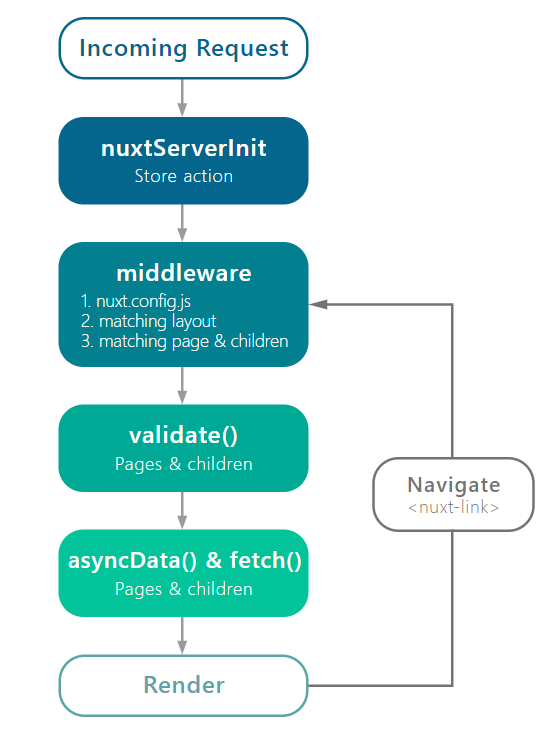
引子所谓前后端分离就是前端从后端请求到数据后并将数据渲染到页面上供用户交互和查看。下面我们就看看如何请求后端的首页菜单栏数据,并渲染到页面上。1封装首页菜单栏数据方法通常获取首页菜单栏数据就是调用一个接口就行了,那么最好把这个调用接口的方法封装起来,做好解耦合操作。那么就在utils/api.js中封装该函数如下:importrequestfrom'./http';//应该是将http整体导入,用request命名//抽取出公共部分链接exportconstbaseUrl="https://api.sunofbeach.net/shop/";exportdefault{//获取类别的方法getCategories(){//https://api.sunofbeach.net/shop/api/discovery/categories原始视频中的链接无法访问,去掉api就可以了returnrequest.requestGet(baseUrl+"discovery/categories");},//获取分类内容getCategoriesContent(materialId,page){returnrequest.requestGet(baseUrl+"discovery/"+materialId+"/"+page)},//获取首页菜单栏菜单项方法getRecommendCategories(){returnrequest.requestGet(baseUrl+"recommend/categories")}}然后依然在pages/index.vue页面上进行测试,页面代码进行修改如下:<template><divclass="container"><divclass="center-box"><div><divv-for="(item,index)incategories":key="index"><span>{{item.favorites_title}}</span></div></div></div></div></template><script>importapifrom"../utils/api";exportdefault{//vue生命周期函数asyncData(){console.log("testloaddata..");returnapi.getRecommendCategories().then(result=>{//数据返回状态码为10000表示获取数据成功if(result.code===10000){return{categories:result.data}}else{//TODO:处理错误}})}}</script><style></style>保存,运行,刷新浏览器后,查看浏览器得到如下结果:那么说明已经获取成功了。2.调整样式页面能够显示数据了,那么接下来就是需要调整样式了。在刷新页面的时候,细心的你可能看到了顶部一个页面加载的进度条,但是颜色比较难看,我们可以在nuxt.config.js中进行修改,添加/修改如下内容:loading:{color:'#c9302c'},需要注意layout目录下的default.vue中定义的css在子页面中是可以直接用的。修改layout/default.vue中的代码如下:*,*:before,*:after{box-sizing:border-box;margin:0;padding:0;}去除盒子默认的padding。修改pages/index.vue整体代码如下:<template><divclass="container"><divclass="center-box"><divclass="recommend-category-box"><ulclass="clear-fix"><li:class="index!==0?'float-left':'float-leftrecommend-menu-active'"v-for="(item,index)incategories":key="index">{{item.favorites_title}}</li></ul></div></div></div></template><script>importapifrom"../utils/api";exportdefault{//vue生命周期函数asyncData(){console.log("testloaddata..");returnapi.gerRecommendCategories().then(result=>{//数据返回状态码为10000表示获取数据成功if(result.code===10000){return{categories:result.data}}else{//TODO:处理错误}})}}</script><style>.recommend-menu-active{border-bottom:#c9302c2pxsolid;color:#c9302c!important;}.recommend-category-boxli{font-size:16px;margin-left:20px;margin-right:20px;color:#8c8c8c;cursor:pointer;}.recommend-category-box{height:60px;line-height:58px;margin-top:30px;background:white;box-shadow:05px10px#d4d4d4;margin-bottom:20px;}.recommend-category-boxul{list-style:none;}</style>页面效果如下:
[问答] 前端页面刷新就会丢失页面,返回也无效?
page=1&size=5this.axios.get('/user/list?
2020-10-03 13:01
·
前端

[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——11.设置首页的分类点击事件
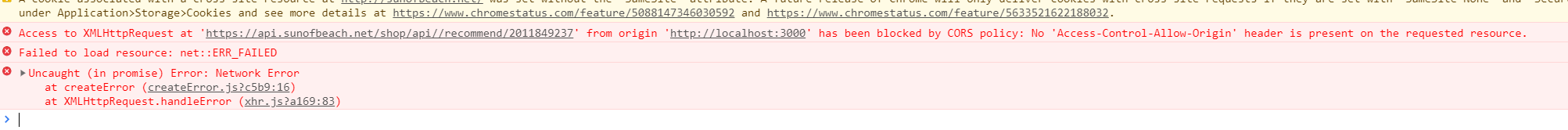
那么我们接下来就是安装代理js:cnpminstall@nuxtjs/proxy--save然后去nuxt.config.js文件中进行相关的配置:modules:['@nuxtjs/proxy',],axios

[文章] 分享博客管理系统Vue模板(后端使用MP操作数据库,使用自带的分页)
lt;/el-dialog></div></div></template><script>import*asapifrom"@/api/axios
2021-03-09 10:40
·
vue

[文章] [毕业设计]一个带后端的影音播放app
$axios.get("/user/check-token").then((response)=>{letres=response.data;if(res.code===20000

[文章] 写出令人难以维护的js代码
然后通过this来调用b这个目的是为了保证调用顺序,必须先调用a再调用b(虽然没有这个必要)多嵌套,能在一个小括号内写完的不要出这个小括号对于什么axios,什么promise,全部写在then里面。
2022-05-25 12:28
·
Vue
- 1