全部 文章 问答 分享 共找到67个相关内容
[问答] 仿美团APP案例
毕业设计自选了一个仿美团的外卖类APP但是没上几节Android课,页面设计好了但是不会写代码。求一个能运行的案例研究研究。有推荐的课程最好。可付费
2020-12-01 13:51
·
Android

[文章] 零基础—iOS版“淘宝联盟”开发计划(一)
开发设备:iMac编程语言:Swift开发平台:Xcode11.3调试设备:iPhone8模拟器前言:仿【大锯哥】的Android版“淘宝联盟”,做一个swift版“淘宝联盟”。
[问答] 跳转淘宝的问题
我又有了问题请教一下大家就是我想在领券联盟的精选页面点击item之后直接跳转到淘宝领券页面所以我在selectFragment里面写了如下代码但是呢只是进入了淘宝主界面没有进入领券界面已知传入的url是没错的打了
2021-01-22 17:23
·
领券联盟
[问答] 淘宝api

# 现在淘宝
2021-07-03 17:33
·
淘宝api
[问答] 通过Intent设置ComponentName启动淘宝问题
为什么经常无法启动,然后将后台淘宝杀死后,重新运行一下点击才会启动淘宝,启动后只是一闪又消失了

[文章] 【领券联盟】笔记:视频62,63,64-跳转到淘宝
课堂笔记检查手机是否安装淘宝通过能不能获取淘宝的包名判断,并且根据是否有淘宝设置mTvCopyOrOpen的文字@BindView(R.id.ticket_copy_or_open_btn)publicTextViewmTvCopyOrOpen
2020-04-04 14:55
·
课堂笔记
[问答] 利用淘宝开放平台做应用需要费用吗
想想领券联盟那样,调用淘宝开放平台的APP,需要费用吗?会不会需要注册交费之类的
2020-12-21 20:21
·
淘宝开放平台

[文章] 仿网易云开屏动画
binding.ad.setArrowDuration(500)setContentView(binding.root)}}实现拦截手势的接口binding.ad.flingListener={//拦截滑动手势后,要做的事,比如说启动淘宝
[问答] 关于领券联盟P62中手机安装了淘宝,但仍返回false?
mHasTaoBaoApp = false;
}
LogUtils.d(TicketsActivity.this,"mHashTaoBaoApp == " + mHasTaoBaoApp);
根据上述代码,获取到了淘宝包名
2022-11-06 17:46
·
领券联盟

[文章] 25000字总结Android优秀的第三方框架、各种学习资料(上)
Githubtransferee可以帮助你完成从缩略图到原图的无缝过渡转变,功能体系仿照并涵盖ios版本的QQ、微信朋友圈、新浪微博的图片浏览功能Github类似微博微信显示图片的九宫格控件Github仿Nice
2020-05-18 19:56
·
android
[问答] 在导入方法时会自动创建两个NonNull
使用工具为idea2020.2,正在进行安卓仿喜马拉雅的项目。
2020-09-13 17:14
·
工具
[问答] 淘宝联盟P28获取失败
在淘宝联盟P28视频中,实现根据发现页分类ID获取分类内容那里返回的数据只有中文和数字,其他的好多都为null。自己用浏览器打开了URL,返回是有效果的,不知道代码哪里出错了。
2022-03-29 21:41
·
淘宝联盟
[问答] Android【领券联盟】,遇到的bug,怎么解决?
大家写完【领券联盟】后,有没有遇到和我一样的BUG问题一:打开应用,到搜索页面,搜索时,bottomNavigation在键盘上面,搜索过一次后就正常了问题二:点击商品,跳转到淘宝,正常—>从后台切换到
2020-04-09 00:48
·
领券联盟

[文章] Android 使用Gallery仿3D画廊效果实现
getSupportActionBar()).setDisplayShowTitleEnabled(false);ActivityUtils.addToolbarTitle(this,mToolbar,"仿3D
[分享] 仿网易云app
挺具体的什么内容都有
2022-07-05 15:26
·
android
[分享] Recyclerview 实现左右双列表联动效果
Recyclerview 联动效果其实在各种App内都能经常看见,比如常见的淘宝、京东的商品分类等。
[问答] 如何购买阳光沙滩视频和vip
我想购买阳光沙滩的视频,显示无法购买,然后我就去注册vip,点击升级为vip会员按钮之后跳转到了淘宝,请问升级为vip需要购买淘宝链接上的优盘吗

[问答] 后台数据请求
在推荐界面中,使用领券联盟API进行数据请求并加载至RecyclerView时,如何实现类似淘宝APP中用户滑动到哪个位置时,实时加载item中的数据,而不是一次性把后台请求过来的数据都加载到item中
2020-04-09 15:28
·
内存及加载时间优化

[文章] 阳光沙滩-商城上线
2、可以帮助大家省钱(相对于在淘宝直接购买同一样东西)如何购买?如果你觉得在商城里的东西都是高价格再打折的,可以先到淘宝里/购物车里找到自己要购买的东西,复制标题到商城搜索即可。
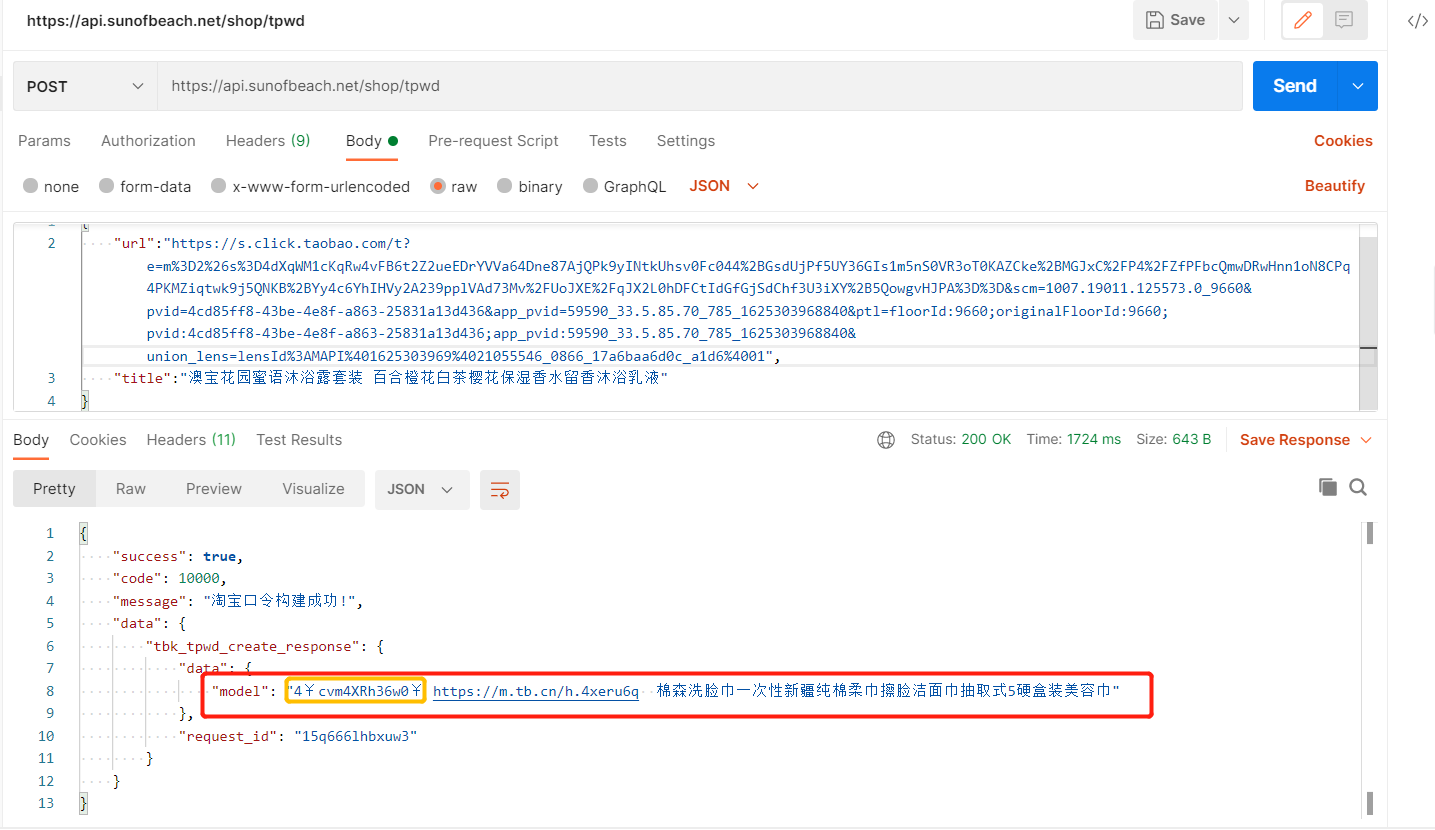
[问答] 淘口令请求回来不正确
有没有跟我一样淘口令请求回来是这样子的呀然后跳转淘宝的话就直接是商品详情页面不是领券页面了
2021-01-20 16:50
·
领券联盟
[问答] 淘宝联盟域名无效
域名已备案, 通过 域名/roots.txt可以访问, 还是提示检验失败, 不知道哪位有经验的可以解答解答
2021-11-16 17:01
·
淘宝联盟
[问答] 安卓简历中的项目
跟着康师傅把喜马拉雅和淘宝联盟的项目做了一遍,了解了里面的内容,可以把这两个项目写到简历里面吗?如果可以的话项目中写一些什么亮点比较好呢。
2020-06-11 15:11
·
面试

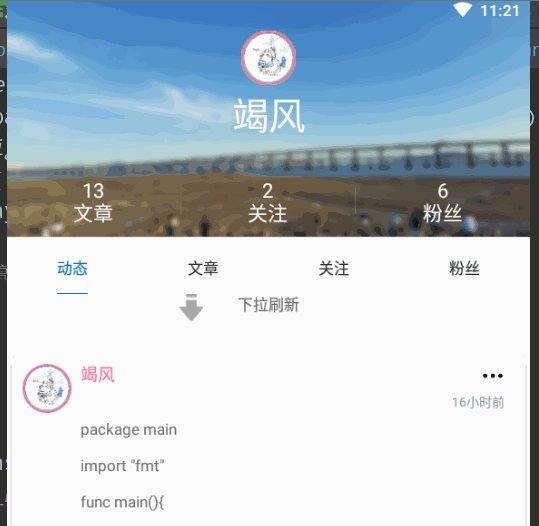
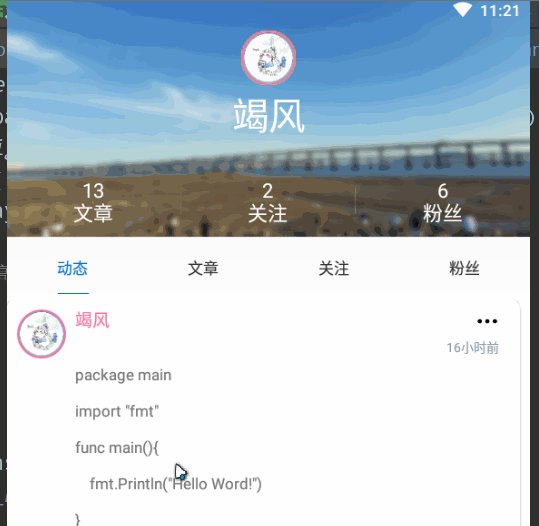
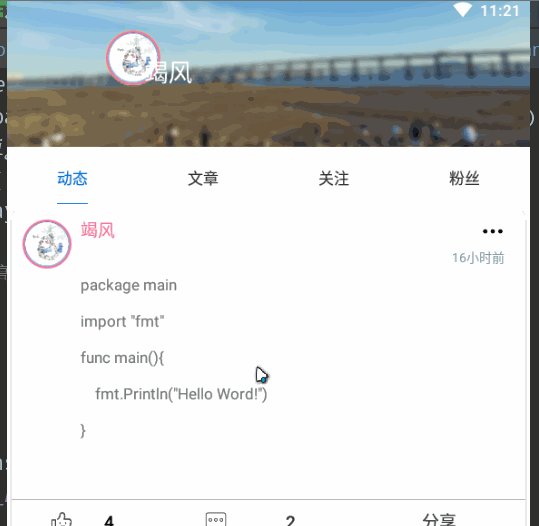
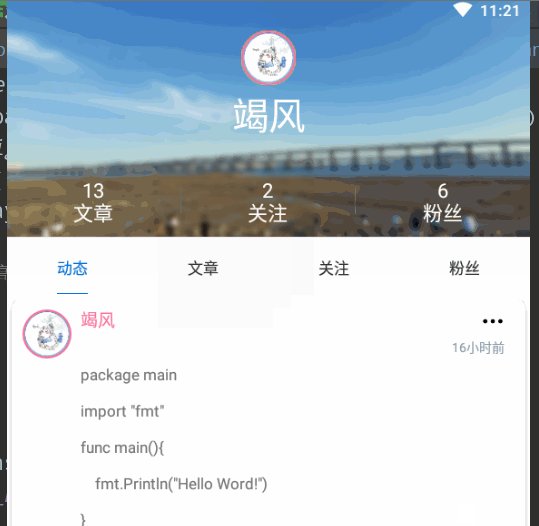
[文章] 仿断点沙滩APP用户详情下拉功能
其实应该不是很困难大家都知道是AppBarLayout+CollapsingToolbarLayout+Toolbar进行UI控制的主要想写篇文章记录下效果且排下坑不是最优解是土办法来着有大佬有新写法可以指导下有问题可以sob联系dd1.关于图片(头像)一直无法跟随文字一起显示在toolbar这点进行了多次尝试1)将imgview放置在toolbar中发现无法控制它的位置(无法居中处理)因为toolbar内没有提供位置的一些方法所以无疾而终2)放在了toolbar同级也是感觉没啥用没办法跟随文本一起隐藏(这里是坑)3)放在appbar内与CollapsingToolbarLayout同级会出现拉扯不符合该方案(放弃)在咨询断点大佬后他说他是采用2)可是我自己的没办法跟随隐藏或显示我就不断去查看所写的属性心想来个大破大立将我原先写的CollapsingToolbarLayout内的属性先隐藏掉在动态填入背景就好了巧了删除了2)方案就能和断点大佬的效果一样imgview能跟随文本在toolbar中了大家可以猜猜是啥属性卖关子(其实就一个属性是限制了因为它操作后又被赋值了个背景所以imgview跟随不了toolbarapp:contentScrim="@drawable/userinfo_bg"神坑其实只要解决这个问题其他问题就不是很大了)因为toolbar自身会移动只要解决imgview移动就好了(百分比计算然后移动就好了并不困难(os感谢断点大佬点拨哈哈哈哈)因为没做view大小变化这个留给下个有缘人探索下先贴贴xml代码(自行删减)<?xmlversion="1.0"encoding="utf-8"?><androidx.coordinatorlayout.widget.CoordinatorLayoutandroid:layout_width="match_parent"xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:orientation="vertical"android:layout_height="match_parent"><com.google.android.material.appbar.AppBarLayoutandroid:id="@+id/app_bar"android:layout_width="match_parent"android:layout_height="wrap_content"><com.google.android.material.appbar.CollapsingToolbarLayoutandroid:id="@+id/ctl_test"android:layout_width="match_parent"android:layout_height="wrap_content"app:expandedTitleGravity="center"app:collapsedTitleGravity="left"app:layout_scrollFlags="scroll|exitUntilCollapsed"><!--app:contentScrim="@drawable/userinfo_bg"--><RelativeLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:id="@+id/rl_top"><ImageViewandroid:layout_width="match_parent"android:layout_height="@dimen/dp_220"android:id="@+id/iv_user_bg"android:background="@drawable/userinfo_bg"android:scaleType="centerCrop"/><includelayout="@layout/layout_title"android:id="@+id/ll_user_title"android:visibility="invisible"/><de.hdodenhof.circleimageview.CircleImageViewandroid:padding="@dimen/dp_5"android:layout_width="@dimen/dp_80"android:layout_height="@dimen/dp_80"android:layout_below="@+id/iv_user_bg"android:layout_marginTop="-40dp"android:visibility="gone"android:layout_marginLeft="@dimen/dp_20"/><includeandroid:id="@+id/ic_user_fansorfollow"layout="@layout/layout_info_fof"android:layout_below="@+id/tv_user_position"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_alignParentBottom="true"app:layout_collapseMode="parallax"/></RelativeLayout><de.hdodenhof.circleimageview.CircleImageViewandroid:layout_width="@dimen/dp_50"android:layout_height="@dimen/dp_50"android:background="@drawable/emoji_2"android:layout_gravity="center"android:layout_marginTop="-50dp"app:layout_collapseMode="pin"android:layout_marginBottom="@dimen/dp_5"android:id="@+id/iv_user_avatar"/><androidx.appcompat.widget.Toolbarandroid:layout_width="match_parent"android:layout_height="@dimen/dp_80"app:layout_collapseMode="pin"app:titleTextColor="@color/white"android:id="@+id/toolbar"/></com.google.android.material.appbar.CollapsingToolbarLayout></com.google.android.material.appbar.AppBarLayout><androidx.viewpager.widget.ViewPagerandroid:id="@+id/vp_user"android:layout_width="match_parent"android:layout_below="@+id/ic_user_fansorfollow"android:layout_marginTop="@dimen/dp_5"android:layout_height="match_parent"app:layout_behavior="@string/appbar_scrolling_view_behavior">//这一句是很重要的提供关联上面的指示器(应该是这么叫吧)<com.google.android.material.tabs.TabLayoutandroid:id="@+id/tab_user"android:layout_width="match_parent"android:layout_height="wrap_content"app:tabGravity="fill"app:tabIndicatorColor="@color/index_blue"app:tabIndicatorFullWidth="false"app:tabIndicatorHeight="1dp"app:tabMode="fixed"app:tabSelectedTextColor="@color/bottom_navigation_item_bg_color"app:tabTextColor="@color/index_black"/></androidx.viewpager.widget.ViewPager><androidx.recyclerview.widget.RecyclerViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:id="@+id/rc_uinfo"android:visibility="gone"<!--可以拿这个先测试-->/></androidx.coordinatorlayout.widget.CoordinatorLayout>java代码只能给一部分相关的内容了因为这不是demo没办法copy运行想实践的可以运行看看privateFragmentUserinfoNewBindingbinding=null;privateUserInfoPresentermPresenter;privateString[]titles=newString[]{"动态","文章"/*,"问答"*/,"关注","粉丝"};privateList<String>mStrings=newArrayList<>();privateList<Fragment>fragments=newArrayList<>();privateStringuserId;privateVpAdaptervpAdapter;@Nullable@OverridepublicViewonCreateView(@NonNullLayoutInflaterinflater,@NullableViewGroupcontainer,@NullableBundlesavedInstanceState){binding=FragmentUserinfoNewBinding.inflate(inflater,container,false);initData();initView();returnbinding.getRoot();}privateintappbarHeight=0;//整块高度privateinttoolbarHeight=0;//缩略后高度privateintivAvatarHeight=0;//头像宽高privatefloativAvatarX;//所在X轴privatevoidinitView(){vpAdapter=newVpAdapter(getChildFragmentManager(),fragments,getContext(),mStrings);appbarHeight=UiUtils.dp2px(getActivity(),220f);toolbarHeight=UiUtils.dp2px(getActivity(),80f);ViewGroup.LayoutParamslayoutParams1=binding.ivUserAvatar.getLayoutParams();ivAvatarHeight=layoutParams1.width;binding.toolbar.setTitleMarginStart(ivAvatarHeight+5);ivAvatarX=UiUtils.getWidth(getContext())/2-ivAvatarHeight/2-5;//所在的X轴//绘制背景Glide.with(getActivity()).load(R.drawable.userinfo_bg).transform(newBlurTransformation(5,1))//高斯模糊第三方库.into(binding.ivUserBg);binding.vpUser.setAdapter(vpAdapter);binding.tabUser.setupWithViewPager(binding.vpUser);//title文章binding.icUserFansorfollow.tvArtNum.setOnClickListener(v->binding.vpUser.setCurrentItem(1));//title关注binding.icUserFansorfollow.tvFollow.setOnClickListener(v->binding.vpUser.setCurrentItem(2));//title粉丝binding.icUserFansorfollow.tvFans.setOnClickListener(v->binding.vpUser.setCurrentItem(3));binding.llUserTitle.ivTtFinish.setOnClickListener(v->getActivity().finish());//设置展开前后的UIbinding.ctlTest.setExpandedTitleColor(ContextCompat.getColor(getContext(),R.color.white));binding.ctlTest.setCollapsedTitleTextColor(ContextCompat.getColor(getContext(),R.color.white));intstatusBarHeight=UIStatusBarUtils.getStatusBarHeight(getActivity());//获取状态栏高度RelativeLayoutrl_title=binding.llUserTitle.getRoot();RelativeLayout.LayoutParamslayoutParams=(RelativeLayout.LayoutParams)rl_title.getLayoutParams();layoutParams.topMargin=statusBarHeight;//设置状态栏高度}privatevoidinitData(){mPresenter=newUserInfoPresenter(this);userId=getActivity().getIntent().getStringExtra(Constance.S_DATA);StringuuserId=getArguments().getString(Constance.S_DATA);/*TODOtestif(!uuserId.equals(SpUtils.getInstance().getString(Constance.SP_UID,""))){binding.btnIsfans.setVisibility(View.GONE);}*/mPresenter.getOtherUserAchievement(uuserId);mPresenter.getUserInfo(uuserId);//添加fragmentfragments.add(newMoyuFragment(uuserId,true));fragments.add(newArticleFragment(uuserId,true));//fragments.add(newQandAFragment());fragments.add(newFansUserFragment(userId,2));//关注fragments.add(newFansUserFragment(uuserId,1));//粉丝//添加标题mStrings.clear();for(inti=0;i<titles.length;i++){mStrings.add(titles[i]);}binding.appBar.addOnOffsetChangedListener(newAppBarLayout.OnOffsetChangedListener(){@OverridepublicvoidonOffsetChanged(AppBarLayoutappBarLayout,intverticalOffset){floatpercentage=Math.abs((float)verticalOffset/(float)(appbarHeight-toolbarHeight));binding.ivUserAvatar.setTranslationX(-ivAvatarX*percentage);//移动位置if(percentage>0.5){//控制其他空间隐藏binding.icUserFansorfollow.llFansorfollow.setVisibility(View.GONE);}else{binding.icUserFansorfollow.llFansorfollow.setVisibility(View.VISIBLE);}}});@OverridepublicvoidonGetUserInfo(UserInfouserInfo){if(userInfo.isSuccess()){UserInfo.DataBeandata=userInfo.getData();UiUtils.isVipImageView(getActivity(),data.isVip(),binding.ivUserAvatar,data.getAvatar());Stringcover=data.getCover();//背景if(!TextUtils.isEmpty(cover)){Glide.with(getActivity()).load(cover).transform(newBlurTransformation(5,1)).into(binding.ivUserBg);}//填入在toolbar是因为可以动态设置外边距binding.toolbar.setTitle(data.getNickname());binding.tvUserPosition.setText(position.toString());}}各位大佬嘴上留情有其他思路也可以评论一起学(指导)习(我)
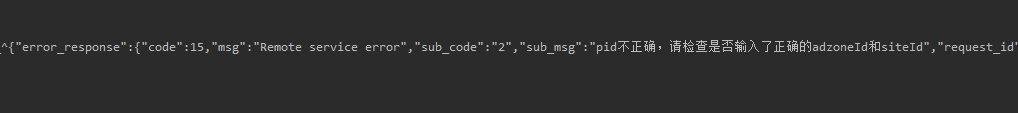
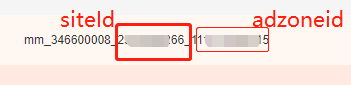
[问答] 淘宝联盟后端部署测试需要siteId

测试的时候提示pid不正常 adzoneId可以确认是正确的 但是还需要siteId 不知道siteId应该往哪里加,不加siteId应该拼不出来pid

[问答] 领劵联盟--淘口令
spellcheck="false">2021-10-12 09:21:45.600 18564-18564/com.example.taobaounion D/TicketActivity: 是否下载过淘宝
2021-10-12 09:30
·
领劵联盟
- 1
- 2
- 3