全部 文章 问答 分享 共找到35个相关内容

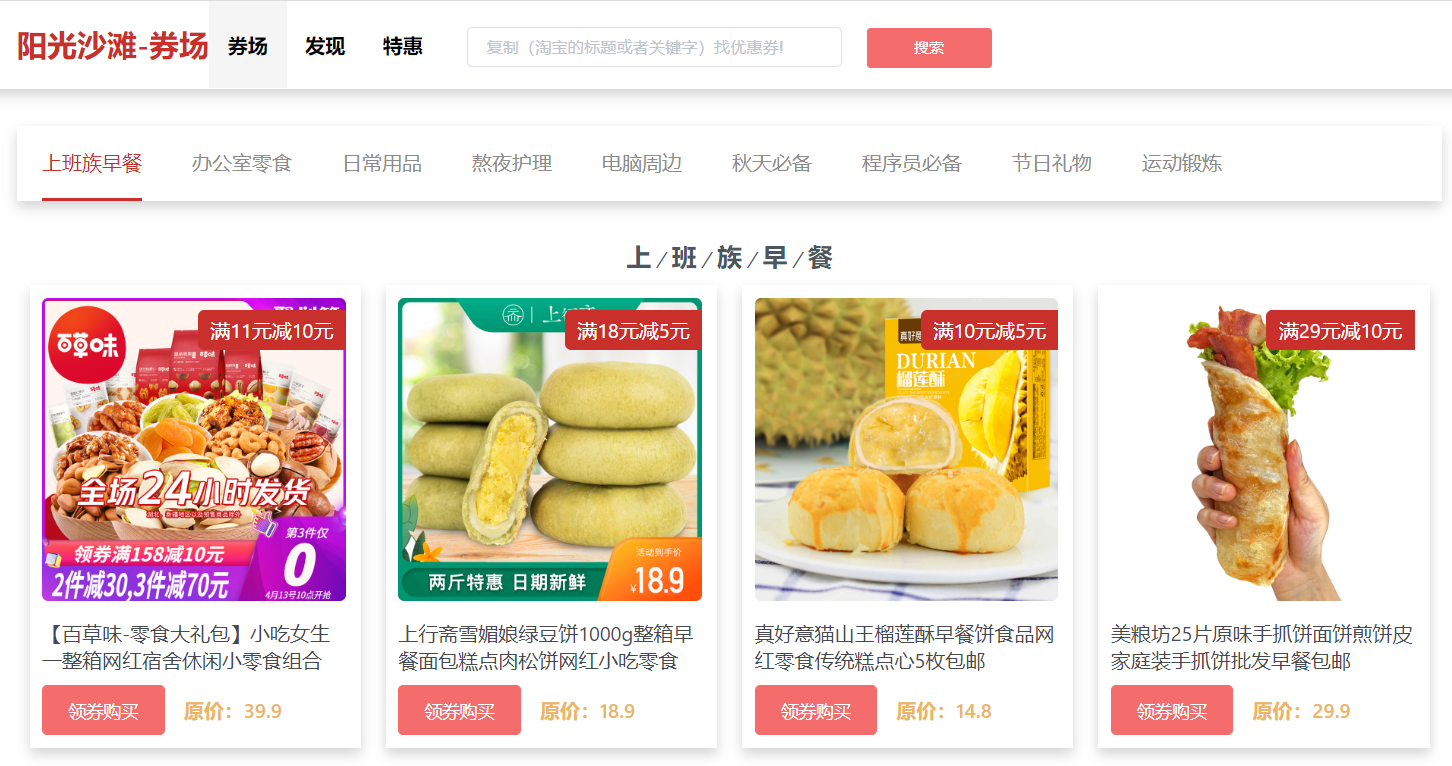
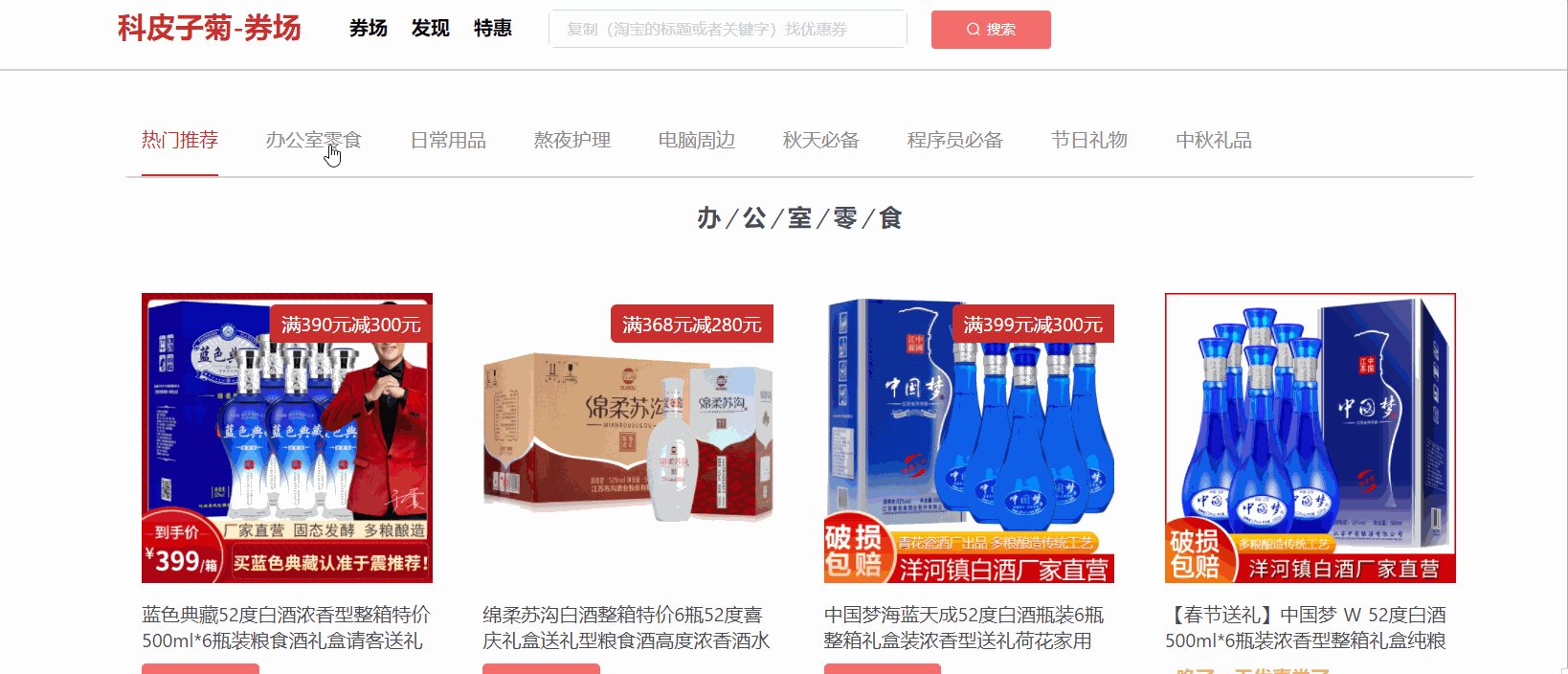
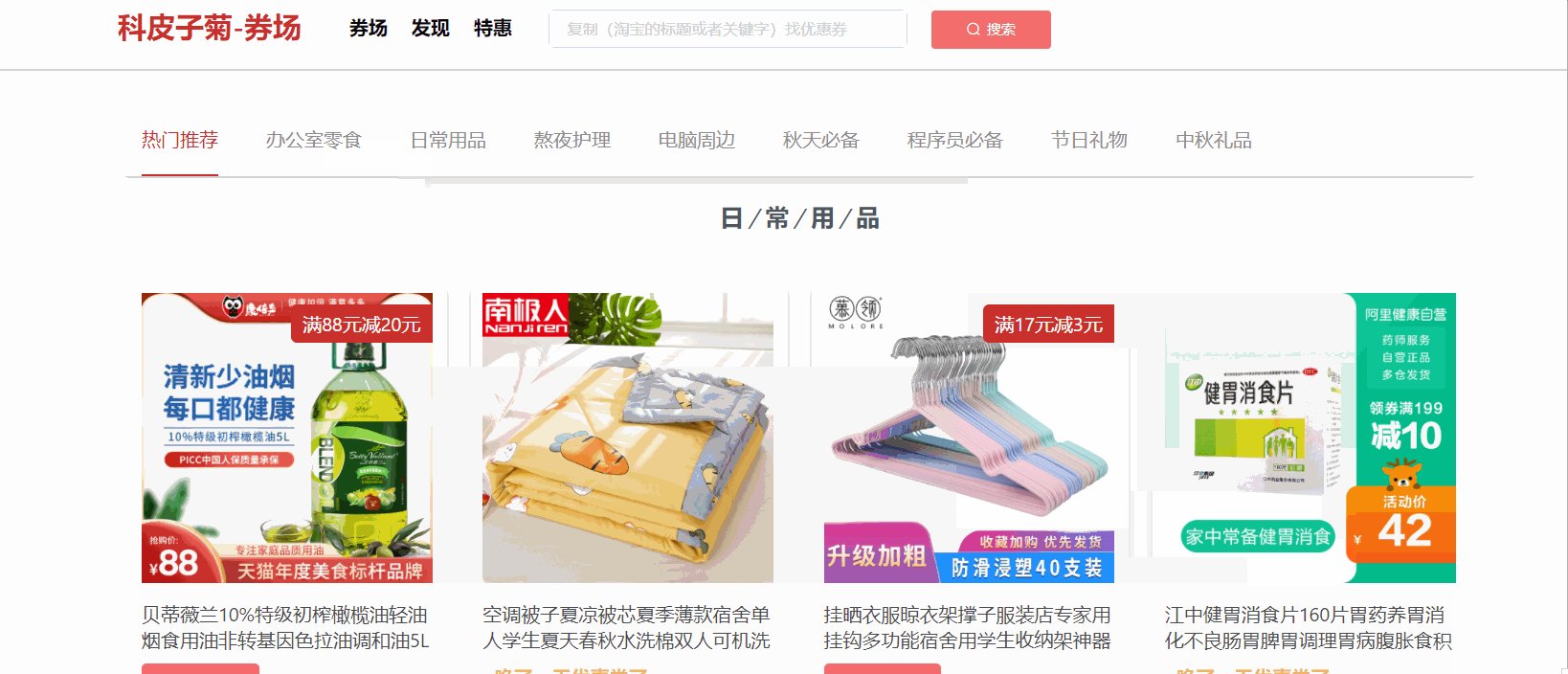
[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——10.优化优惠信息显示
;></span></div><divclass="recommend-content-listclear-fix"><divclass

[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——9.跳转到领券页面
"><divclass="recommend-content-title"><span>热/门/推/荐</span></div
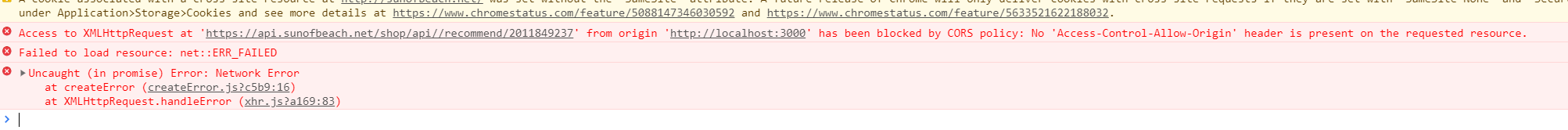
[问答] 领券联盟-前端版本 404,不知道什么原因,难道是接口换了的原因,怎么修改呢?
materialId + "/" + page);
},
getRecommendCategories() {
return request.requestGet(baseUrl + "recommend

[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——8.渲染axios首页分类数据
/api.js中添加如下代码有://获取首页菜单类内容方法getRecommendContent(categoryId){returnrequest.requestGet(baseUrl+"recommend

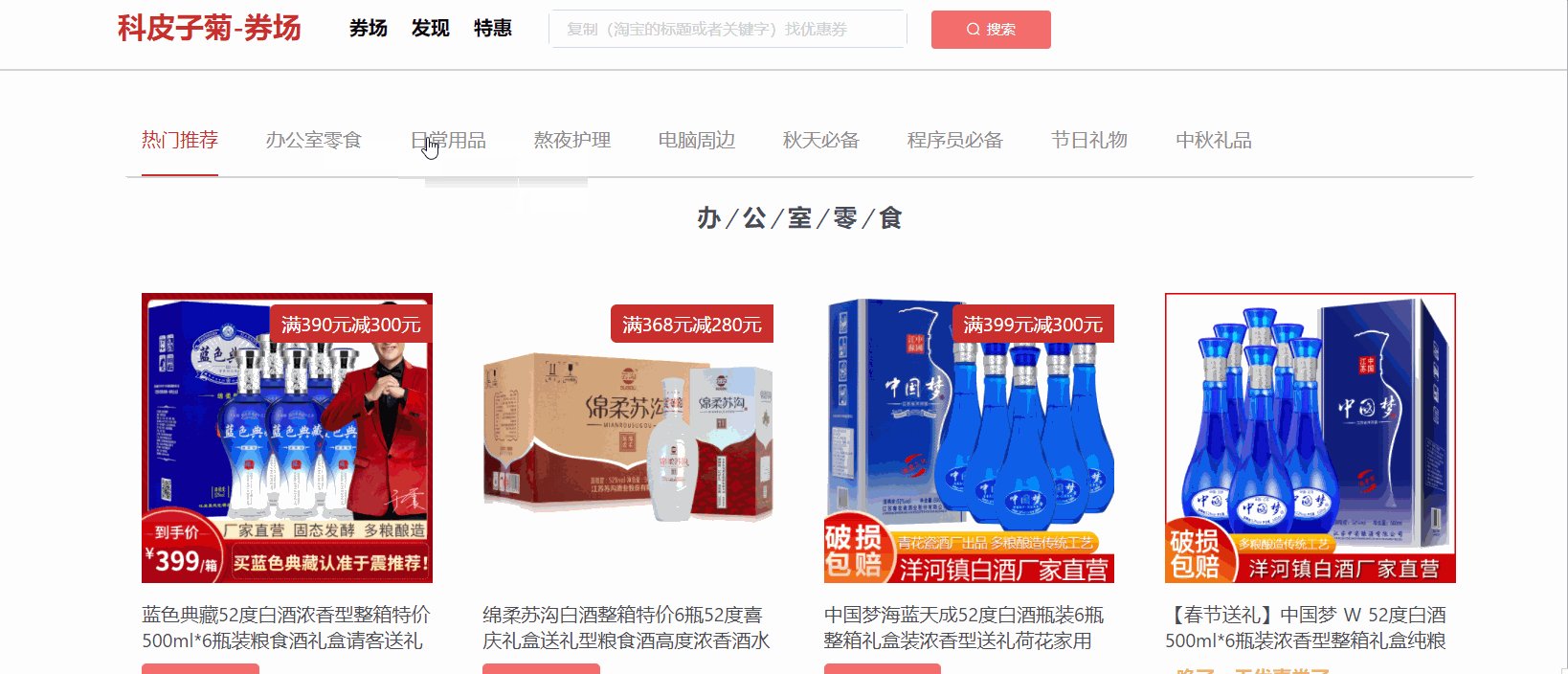
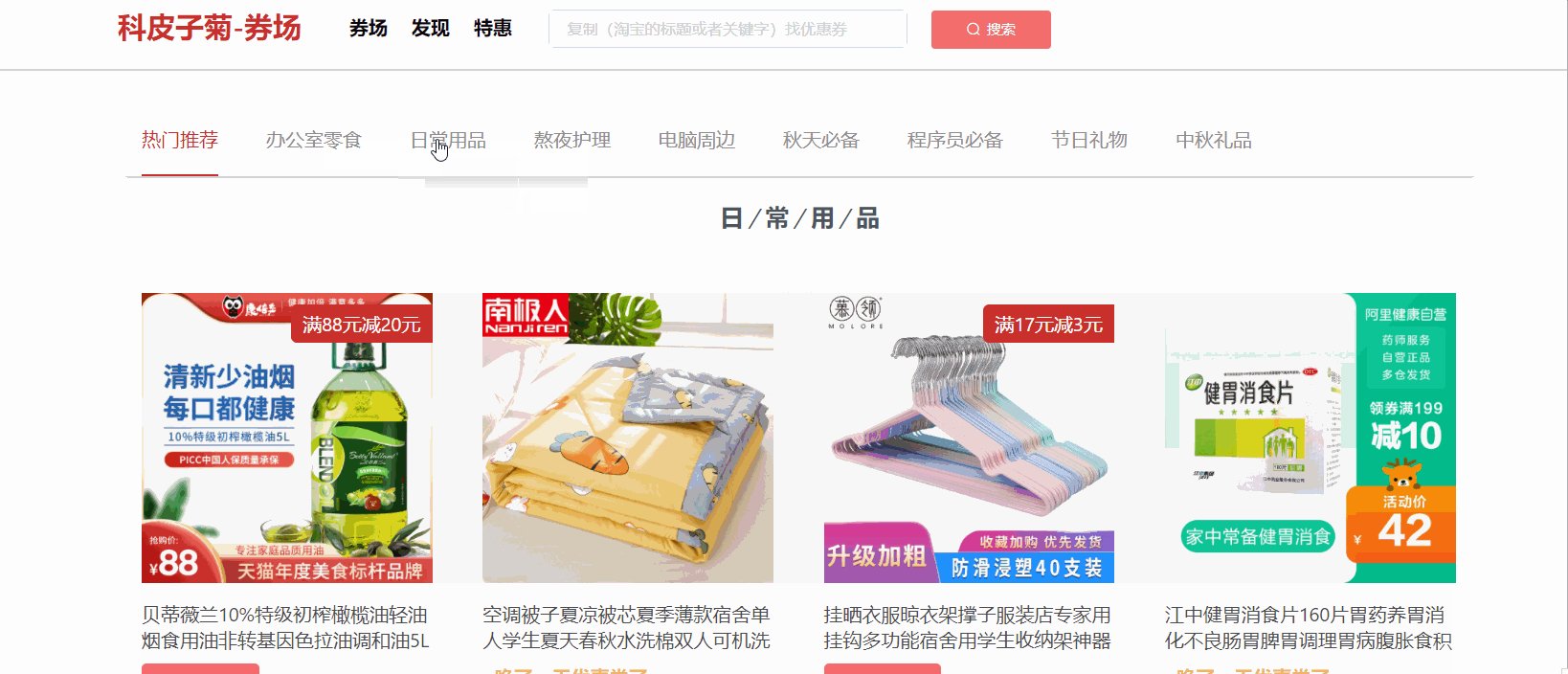
[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——12.解决首页切换问题
这里就是饿了吗UI框架了,修改原class为:'recommend-content-list-box'为id,并添加新的属性如下:<divid="recommend-content-list-box

[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——13.添加回到顶部按钮以及悬浮菜单栏、回到顶部
1.回到顶部按钮在pages/index.vue的类别代码中添加回到顶部按钮,如下:<divclass="recommend-category-box"><ulclass

[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——7.渲染axios请求的首页菜单数据
+"/"+page)},//获取首页菜单栏菜单项方法getRecommendCategories(){returnrequest.requestGet(baseUrl+"recommend

[文章] 【领券联盟】笔记:视频96,97-显示搜索历史和推荐关键字并实现删除历史记录UI
--热门推荐--><LinearLayoutandroid:id="@+id/search_recommend_container"android:layout_width
2020-04-09 15:26
·
课堂笔记
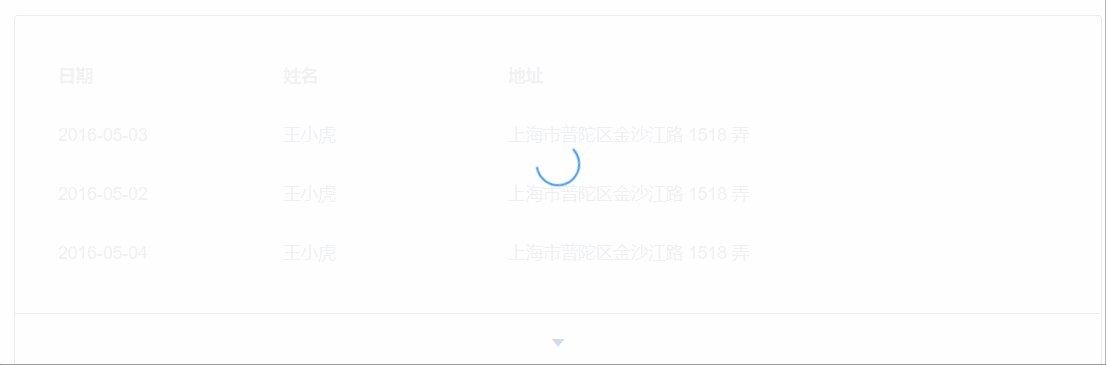
[问答] 喜马拉雅项目中不显示 "加载中" 的fragment页面
LayoutInflaterlayoutInflater,ViewGroupcontainer){mRootView=layoutInflater.inflate(R.layout.fragment_recommend
[问答] 得到分类接口 返回数据getTbk_uatm_favorites_item_get_response字段总为NULL
OverridepublicvoidgetContentByCateory(SelectedPageCategory.DataBeanitem){if(mMViewback==null)return;//https://api.sunofbeach.net/shop/recommend
2021-03-20 08:08
·
返回数据总为空

[文章] SearchRecommend
搜索建议-方法:get-接口:search/recommend-参数:无-返回:{"success":true,"code":10000,"message
[问答] 喜马拉雅项目中 获取推荐内容到 RecyclerView中,为什么RecyclerView不能下拉刷新?
//这里载入View
View itemView = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_recommend
2022-06-10 17:33
·
喜马拉雅项目

[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——14.加速图片加载与搭建发现页结构
1.加速图片加载<divclass="recommend-item-cover"><img:src="item.pict_url+'_240x240xzq90

[文章] 36.阳光沙滩-vue移动端-bug修复、话题跳转
推荐对应的id是recommend,关注对应的id是followpage页码,从1开始,用于分页查询。
2022-07-04 17:00
·
Vue

[文章] 【领券联盟】笔记:视频82,83,84,85-定义搜索界面接口并实现基本逻辑
课前准备搜索推荐接口方法:get接口:search/recommend参数:无{"success":true,"code":10000,"message
2020-04-06 23:17
·
课堂笔记
[问答] 喜马拉雅项目做推荐页面时,RecycleView的item重复显示
viewType) {
itemview = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_search_recommend
2021-07-07 15:28
·
RecycleView
[问答] 喜马拉雅集成热词出现空指针
R.layout.search_result_layout, null);
//显示热词
mFlowTextLayout = resultView.findViewById(R.id.recommend_hot_word_view
2021-07-27 15:32
·
喜马拉雅项目

[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——11.设置首页的分类点击事件
增加代理方法://获取首页菜单类内容的代理方法getRecommendContentByProxy(categoryId){returnrequest.requestGet('/union/'+"recommend
[问答] 自己折腾出来一个奇怪的问题 比如:输入 “帽子” 可以加载出来 输入“男装”就加载不了 postman请求都正常
privateISearchPresentermSearchPresenter;@BindView(R.id.search_history_view)publicTextFlowLayoutmHistoriesView;@BindView(R.id.search_recommend_view
2020-10-02 15:38
·
阳光沙滩领券联盟
[问答] 喜马拉雅电台模块,大神们,我这个获取热词,为什么热词为什么图中两个都出现空指针呢?
=resultView.findViewById(R.id.result_list_view);//显示热词的mFlowTextLayout=resultView.findViewById(R.id.recommend_hot_word_view
2020-10-15 17:34
·
空指针喜马拉雅

[文章] Flutter 领券联盟特惠推荐列表
item.clickUrl:item.couponClickUrl,"https:"+item.pictUrl,),),),);}}在你的app入口,替换成Recommend运行app
- 1
- 2