全部 文章 问答 分享 共找到30个相关内容
[问答] Jenkins Shell脚本执行遇到npm: command not found
/test.sh:line3:npm:commandnotfoundBuildstep'Executeshell'markedbuildasfailureFinished:FAILURE我的构建shell

[文章] Nodejs很全安装指南
您还应该删除现有的npm安装位置(例如“C:\Users\AppData\Roaming\npm”)nvm下载安装和配置下载nvm打开GitHub搜索nvm-windows,并打开该项目。
[问答] 前端门户部署 docker node 镜像 中 build 的时候报错 Killed
/sobBlogNuxt
#7、切换工作目录到blog
WORKDIR /sobBlogNuxt
#8、暴露端口3000,默认端口
EXPOSE 3000
#9、配置npm的远程仓库
#RUN npm
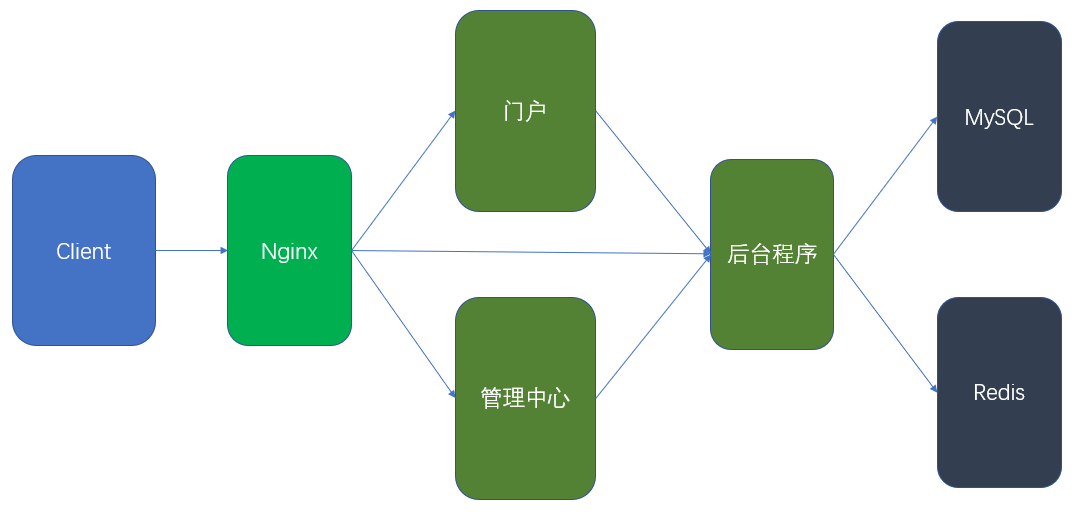
[问答] 找人教我部署分布式单体项目上线(悬赏200元)
file sh
npm ERR! code ELIFECYCLE
npm ERR! errno ENOENT
npm ERR!
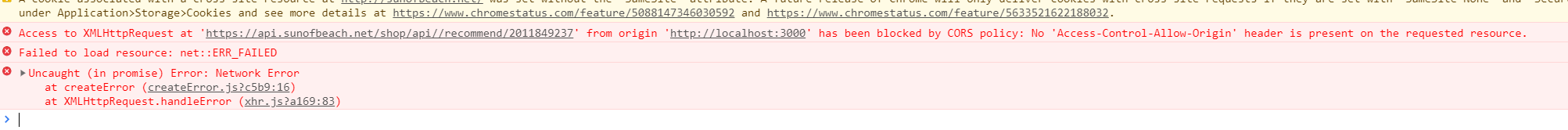
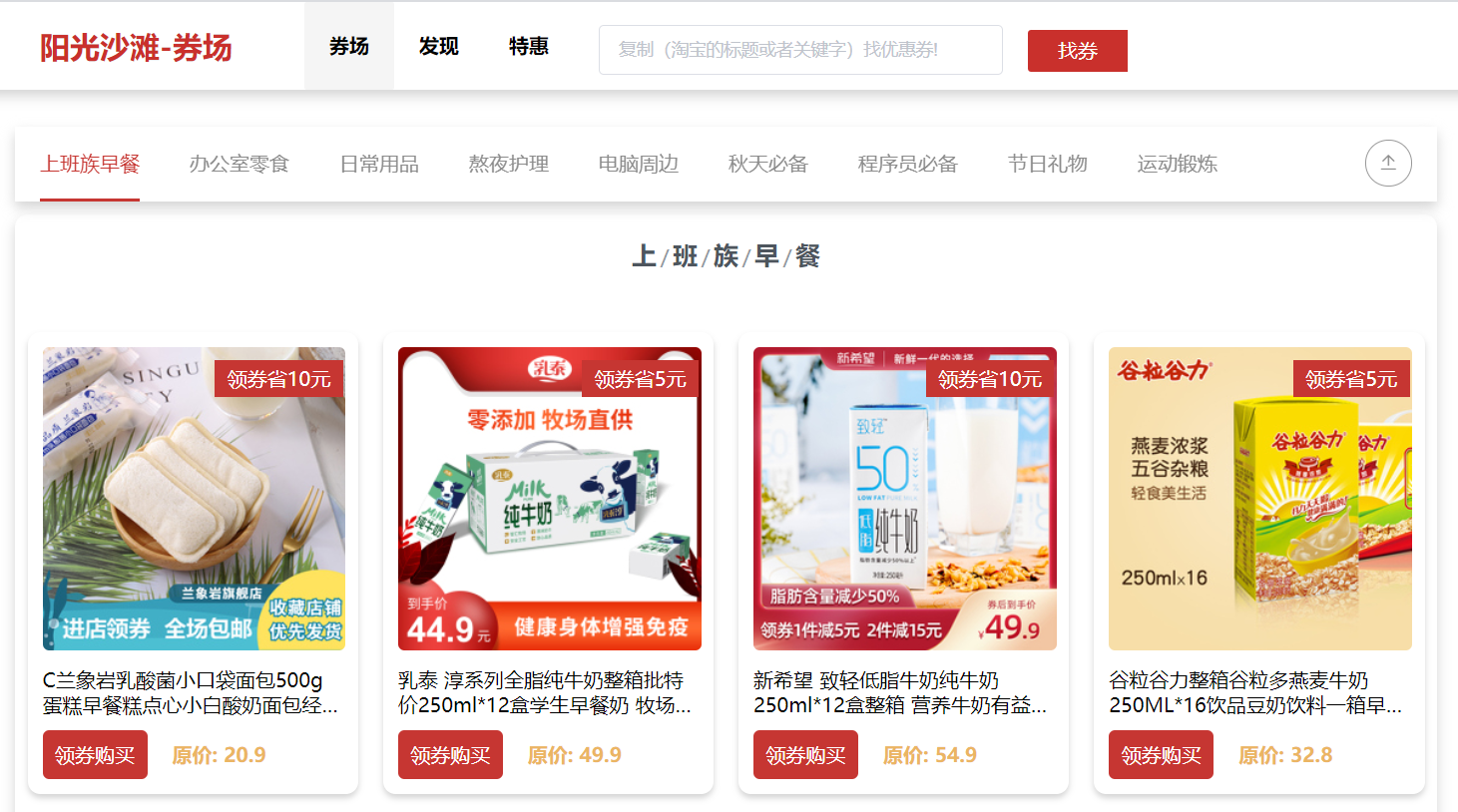
[问答] 领券联盟 web版 cnpm相关问题
为什么我输入npm install -g cnpm --registry=https://registry.npm.taobao.org

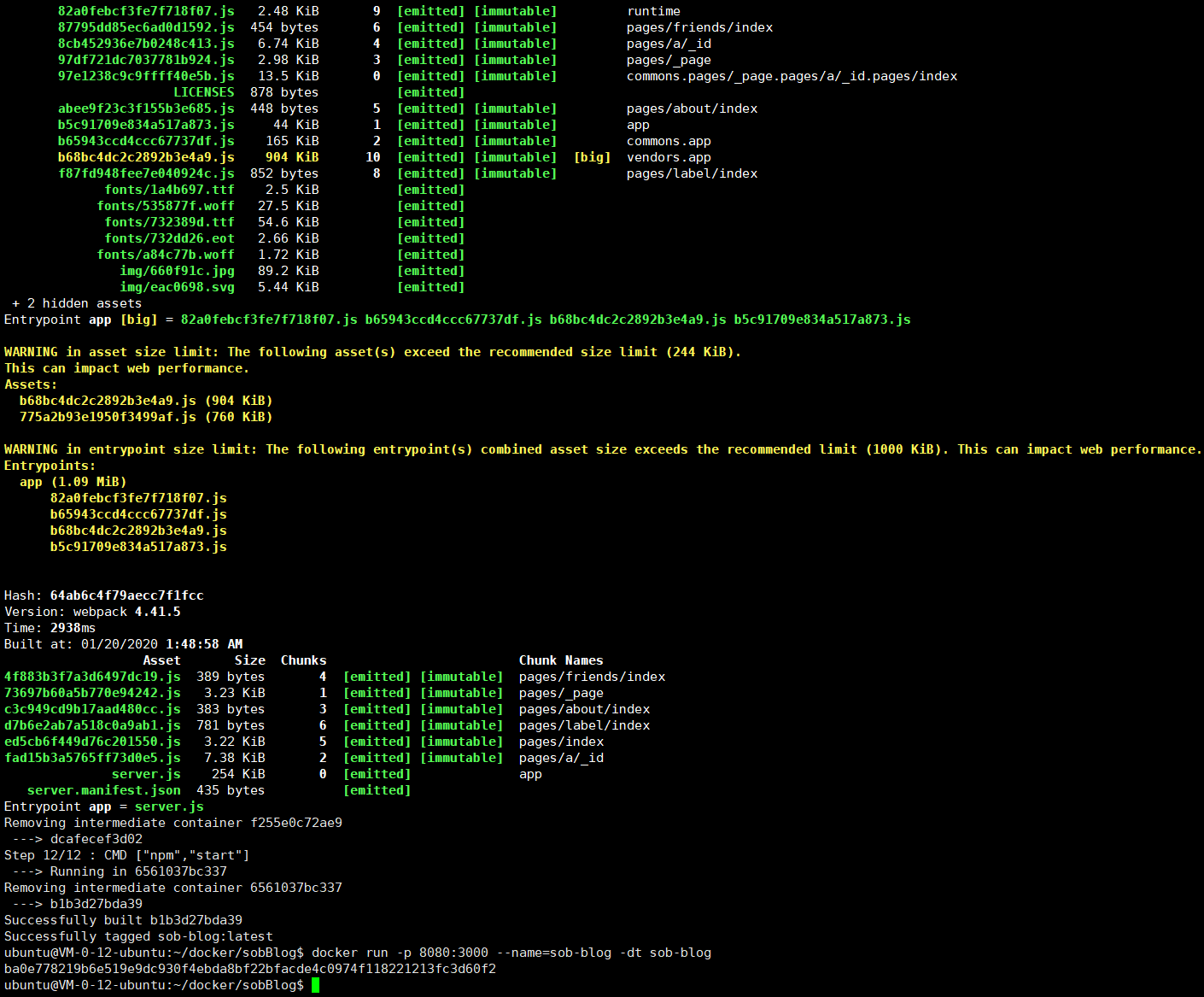
[文章] 解决博客部署上线最后一步——门户部署上线构建镜像以及容器出错的方法
/sobBlogNuxt#7、切换工作目录到blogWORKDIR/sobBlogNuxt#8、暴露端口3000,默认端口EXPOSE3000#9、配置npm的远程仓库#RUNnpminstallcnpm-g

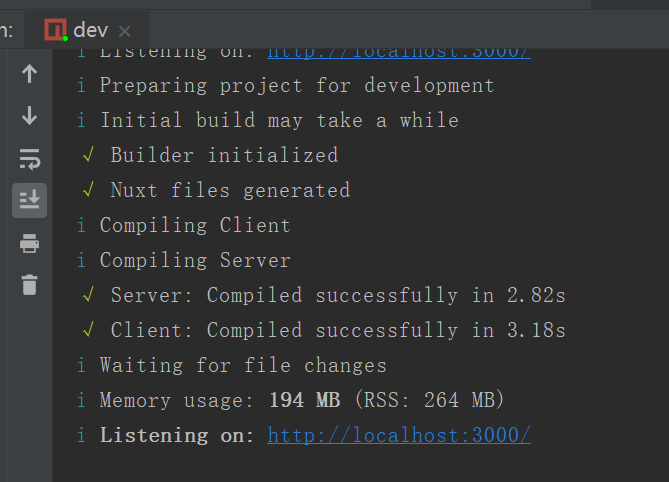
[文章] 云服务器使用docker部署nuxt.js项目(插个眼记录一下)
/taobaounion#切换工作目录到WORKDIR/taobaounion#暴露端口3000,默认端口EXPOSE3000#配置npm的远程仓库RUNnpmconfigsetregistryhttps
2020-05-18 16:44
·
docker

[文章] Mac 安装vue遇到问题
brewinstallnodejs//很重要sudochmod-R777/usr/local/lib/node_modules/npmconfigsetregistryhttps://registry.npm.taobao.org

[文章] 2024开发环境常用配置记录
central/</url></mirror>NVMaliyunsettings.txtnode_mirror:https://npmmirror.com/mirrors/node/npm_mirror

[文章] 搭建Vue脚手架工程
安装下载nodejs和npmnode官方地址:https://nodejs.org/zh-cn/下载国内的cnpm包npminstall-gcnpm--registry=https://registry.npm.taobao.org
2020-08-23 07:28
·
vue脚手架

[文章] 搭建React脚手架快速创建React项目
上诉过程和Vue脚手架创建项目基本一致,这里需要有一定的命令行基础知识并且知道npm怎么使用,特别注意项目名称不能包含中文字符等。

[文章] 推荐一款动态粒子的插件particles.js
使用npm下载依赖,大家都明白的。如果不想下载依赖的可以使用cdn。

[文章] 使用npm init nuxt-app <项目名> 创建项目失败的解决办法
1、创建项目失败门户开发的第一个阶段,在WindowsPowerShell中用命令npminitnuxt-app<项目名>创建项目失败,提示报的是“createnuxt-app”不是内部或外部命令,也不是可运行的程序或批处理文件的。2、解决办法使用命令npminstall-gcreate-nuxt-app更新一下,之后再使用创建项目的命令npminitnuxt-app<项目名>创建项目即可成功,本人亲测有效!

[文章] 基于lyric-parser、better-scroll歌词滚动高亮的实现
歌词解析组件NPM下载首先拉取lyric-parser插件npminstalllyric-parser在vue页面中使用<script>importLyricfrom'lyric-parser

[文章] 阳光沙滩-React-Native项目搭建
可以使用yarn、npx或者npm,建议使用yarn,可以使用npm全局安装yarn//全局安装yarnnpmiyarn-g//启动yarnandroid运行成功的截图如下图所示。

[文章] 浏览器进度条插件NProgress
nprogress.css<scriptsrc='nprogress.js'></script><linkrel='stylesheet'href='nprogress.css'/>NPM

[文章] uni-app封装网络请求
开始首先介绍一下HBuilderX中的一款插件,luch-request,是基于Promise开发的跨平台、项目级别的请求库,它有更小的体积,易用的api,方便简单的自定义能力,github地址使用NPM
- 1