全部 文章 问答 分享 共找到11个相关内容

[文章] 利用Flex布局实现领卷联盟
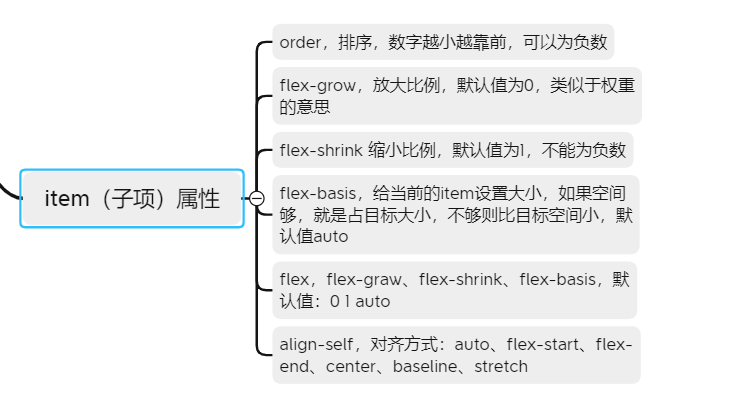
Flex布局对领卷联盟进行实现,整体来讲,实现的效果比较好,同时开发效率也比较高,可修改性也更高.Flex布局的基本用法学习Flex布局,只需要掌握两个基本的概念,一个是Flex容器,另一个是Flex子项

[文章] 推荐一款动态粒子的插件particles.js
lt;stylelang='less'scoped>.error-wrap{height:calc(100vh-68px);padding-top:60px;.error-box{display:flex

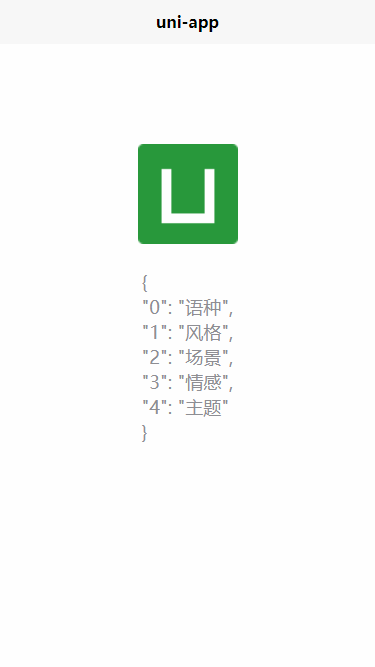
[文章] uni-app封装网络请求
=res.categories;console.log('res',this.result);}});}}};</script><style>.content{display:flex

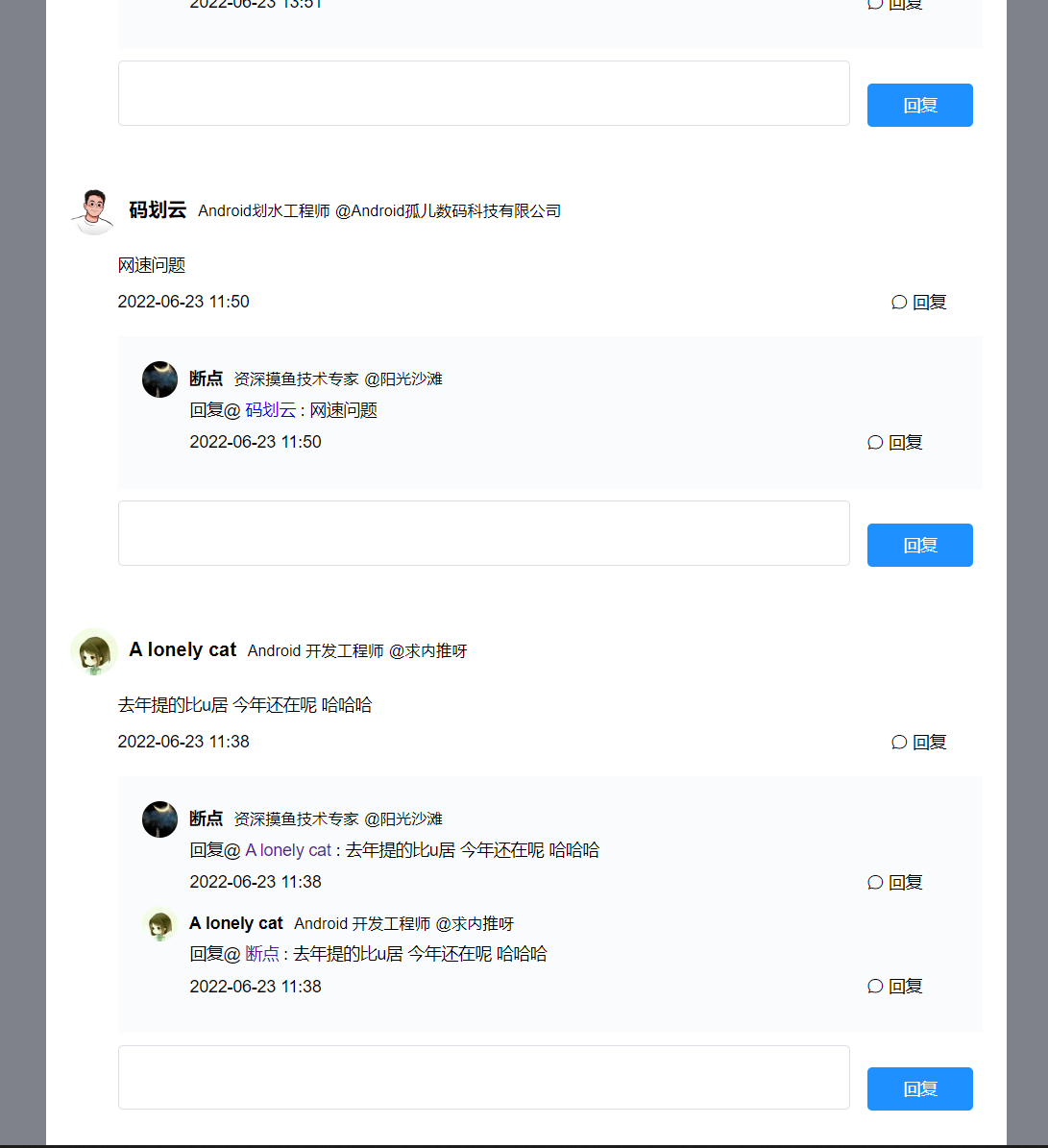
[文章] vue封装的评论列表以及回复组件
margin-bottom:0;color:@color-blank;text-transform:uppercase;font-size:0.8rem;cursor:default;}.emojis{display:flex

[文章] Css之水平居中详解
quot;>主要内容区</div></div></body></html>注意,使用此种布局后面的元素需要注意absolute布局脱离文档流的影响使用flex

[文章] React实现文章的发布功能
{articleTitleRef}prefix={<BsMarkdownclassName="text-xl"/>}allowClearclassName="flex
- 1