全部 文章 问答 分享 共找到31个相关内容

[文章] Vue + Element使用第三方图标“阿里巴巴矢量图标库”教程详解
使用教程一、阿里巴巴矢量图标库官方地址:iconfont官网二、前言:在开发个人博客管理端的时候发现element-ui自带的图标库不够全,导致许多图标不太匹配,对于一个开发者来说一个好的ui可以使之心情愉悦
[问答] 从Activity中管理的fragment使用share element跳转到另一个fragment不起作用。
…然后我没有使用jetpack的Navigation,就没有跟着康师傅代码走,所以我从这个网站里找了案例来试试看…https://guides.codepath.com/android/shared-element-activity-transition
2020-10-31 12:58
·
共享元素

[文章] 搭建Vue脚手架工程
registry.npm.taobao.org安装vue脚手架工具npmi-g@vue/clinpmi-g@vue/cli-initvue初始化项目vueinitwebpack[项目名称]–vue2.xx版本vuecreateVue如何引入Element-ui
2020-08-23 07:28
·
vue脚手架

[文章] Python自动化测试之途牛网机票查询二(完结)
).perform()sleep(2)#点击出境·中国港澳台driver.find_element_by_xpath('/html/body/div[1]/div[3]/div[1]/div/div/ul

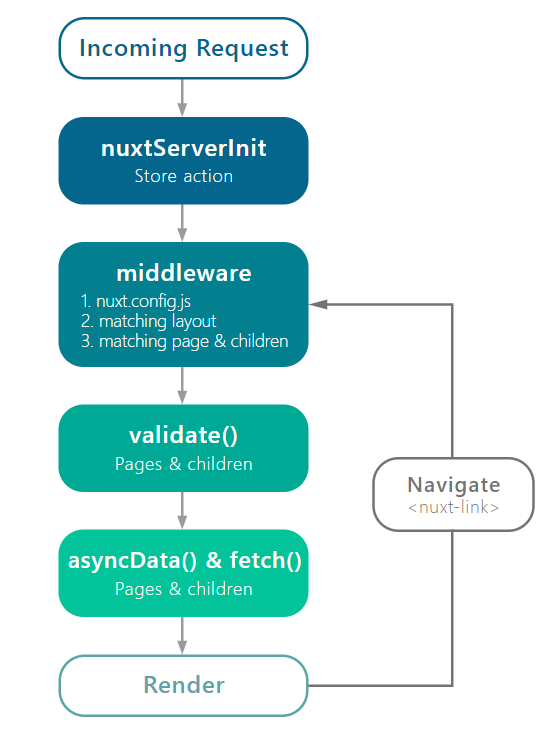
[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——2.导入ElementUI
官方地址:https://element.eleme.cn/2.0/#/zh-CN。3.如何引用?

[文章] Python自动化测试之途牛网机票查询
('/html/body/div[1]/div[3]/div[1]/div/div/ul/li[6]/a').click()sleep(5)#点击往返按钮driver.find_element_by_xpath

[文章] 初识Python之Selenium操作浏览器(二)
()driver.implicitly_wait(10)driver.maximize_window()driver.get(url)#强制等待3秒,防止页面元素未加载完毕sleep(3)#find_element_by_id
[问答] 喜马拉雅项目3,集成SDK是合并项目失败
Suggestion: add 'tools:replace="android:allowBackup"' to <application> element at AndroidManifest.xml
2022-09-03 17:32
·
喜马拉雅
[问答] 门户课程 34课 跨域的问题?
importhttpfrom"@/api/http";importelfrom"element-ui/src/locale/lang/el";constbaseUrl='http://localhost
[问答] 请问,有人知道B站评论区功功能实现的业务逻辑吗?
我前端用的 element-ui 的分页器来翻页,麻烦来了,分页器的回调方法传不了任何参数,当然也传不了当前行评论
[问答] 在文章管理中点击编辑返回之后,修改内容不能显示标签?
2b0e:3888handleClick@element-ui.common.js?2763:9413invokeWithErrorHandling@vue.runtime.esm.js?
2021-03-04 14:36
·
标签不显示

[文章] Nuxt排坑(之 ERROR Plugin not found)
quot;:{"@babel/compat-data":"^7.17.10","axios":"^0.19.2","element-ui

[文章] 学习笔记-Python
('su')#eg_btn=browser.find_element_by_name('wd')#eg_btn=browser.find_element_by_xpath('//input[@id="

[文章] redis
System.out.println(mylist);//list弹出Stringelement1=jedis.lpop("mylist");//cSystem.out.println(element1
2020-10-27 14:53
·
redis
[问答] 喜马拉雅项目3,集成SDK时合并manifest文件失败
Suggestion: add 'tools:replace="android:allowBackup"' to <application> element at AndroidManifest.xml
2022-09-03 17:52
·
喜马拉雅

[文章] 关于使用Glide加载图片你需要知道的
Allocation.createFromBitmap(renderScript,bitmap);ScriptIntrinsicBlurblur=ScriptIntrinsicBlur.create(renderScript,Element.U8

[文章] 《Kotlin》阅读笔记 第八章 元编程
importjavax.annotation.processing.AbstractProcessorimportjavax.annotation.processing.RoundEnvironmentimportjavax.lang.model.element.ElementKindimportjavax.lang.model.element.TypeElementimportkotlin.reflect.full.memberPropertiesannotationclassMapperAnnotationclassMapperProcessor
1970-01-01 00:00
·
kotlin

[文章] java基础概念
publicstatic<E>voidprintArray(E[]inputArray){for(Eelement:inputArray){System.out.printf("%s",element
2021-11-21 11:41
·
java基础

[文章] vue封装的评论列表以及回复组件
布局采用了element-ui的layout样式布局,其实自己写布局也可以,同时集成了表情输入的功能,表情插件是emoji-picker,使用方法可以去上面地址查看,或者直接复制这个就可以,不过还是编写样式

[文章] Vue自用的模板组件,复制粘贴直接使用(我摊牌了,我想要币!)
str){return("00"+str).substr(str.length)}封装axiosimportaxiosfrom'axios';import{Message}from'element-ui
2021-03-20 22:28
·
vue

[文章] 学习笔记—Redis配置文件记录
GET``SET#存放元素pfaddkeyemement1element2...
- 1
- 2