












<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>美丽家乡</title>
<style>
.box{width:1920px;
height:204px;
background-color: antiquewhite;
background-size: 1915px 204px;
background-image:url("image/b2146af36c2b40bdc399035e139c57bd_6df191714ae549ddb818b6e3a69ae538.jpg");}
.box1{border: 3px solid #000000;
width: 1920px;height: 104px;
position: absolute;
top: 209px;}
#grad1{
height:104px;
width: 1915px;
background-color: #AEACAC;
background-image:linear-gradient(to bottom right,white,grey);}
.tanchuang {
width: 200px;
height: 148px;
z-index: -99;
}
.button{
float: top;
width:auto;
height: 30px;
border-radius: 3px;
text-align: left;
line-height: 0.000001px;
font-size: 20px;
margin: auto;
cursor: pointer;
position: relative;
top: -115px;
}
.nav li{
list-style:none;
width: 250px;
height: 450px;
float: left;
text-align: center;
line-height: 50px;
position: relative;
top: -100px;
z-index: 99;
}
.nav li::before{
position: absolute;
top:6px;
left: 1px;
z-index: -99;
display: none;
}.ziti{
position: relative;
left:-800px;
z-index: 99;
}
.nav{
width: 950px;
height: 50px;
margin: 0 auto;
padding: 0;
font-size: 32px;
padding: 7px;
border: 7px;
position: relative;
right: 50px;
}
.tu{
position: relative;
right: 500px;
top: 10px;
}
.shangfu{
position: relative;
top: -30px;
}
.shangfu3{
position: relative;
top: -15px;
}
.zizititi{
font-size: 20px;
}
.jianjie{
}
}
</style>
</head>
<body><div class="box"></div><div id="grad1"></div><div class="box1"></div>
<ul class="nav"><li>安徽美食<div class="tanchuang"></div><div class="button"><a href="家乡特产.html"><div class="shangfu">家乡特产</a><div class="button">地道小吃</div></div></div><p></p></div></li><li>安徽习俗<div class="tanchuang"></div><div class="button"><a href="节日习俗.html"><div class="shangfu">节日习俗</a><div class="button">礼仪习俗</div></div></div></div></li>
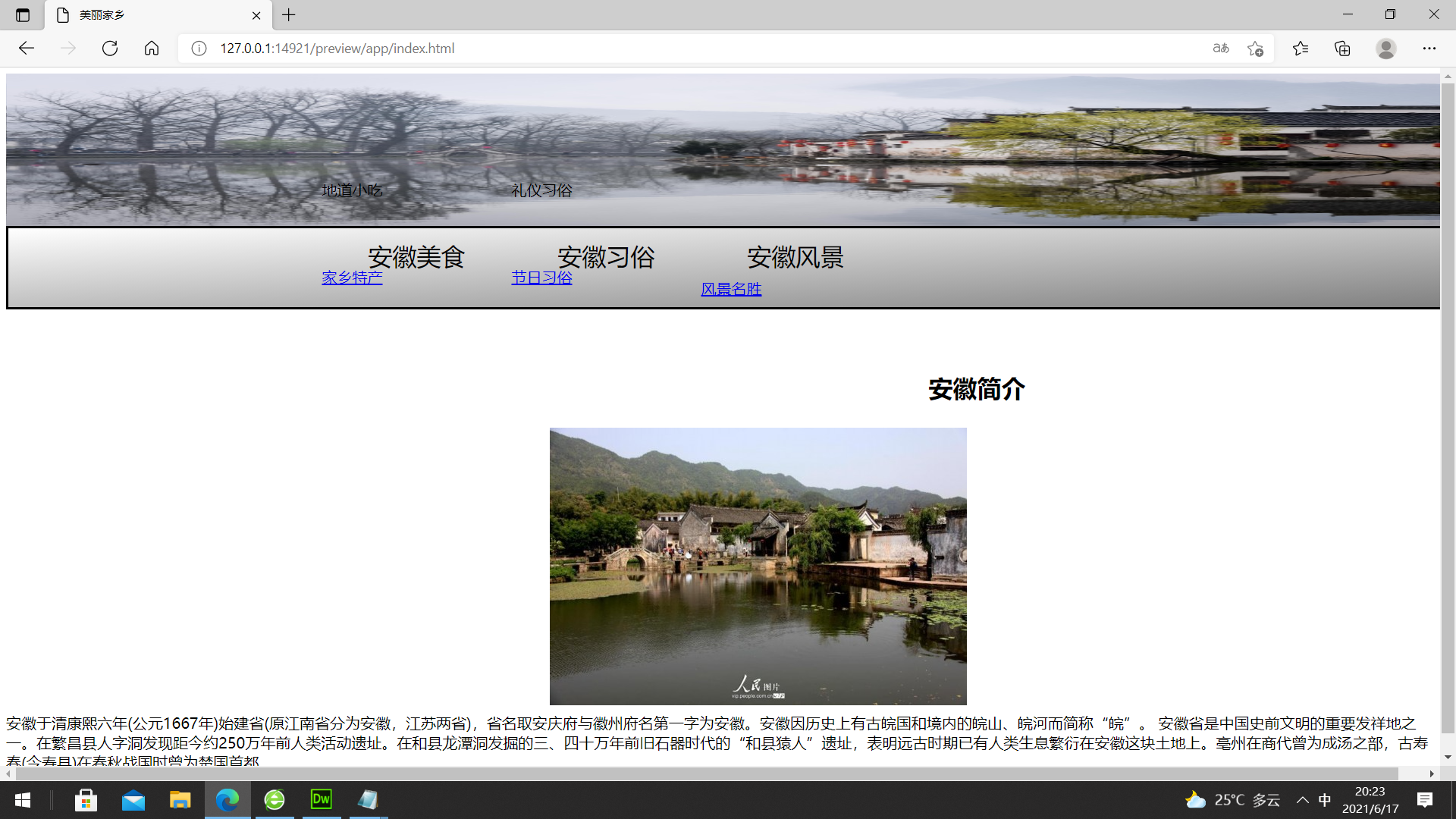
<li>安徽风景<div class="tanchuang"></div><div class="button"><a href="风景名胜.html"><div class="shangfu3">风景名胜</div></a></div></li></ul></ul><h1><div class="jianjie">安徽简介</div></h1>
<div class="tu"><img src="image/6b5172946023d79fbcd4847aa5781d95_17248055734634897948.jpg"></div>
<p><div class="zizititi">安徽于清康熙六年(公元1667年)始建省(原江南省分为安徽,江苏两省),省名取安庆府与徽州府名第一字为安徽。安徽因历史上有古皖国和境内的皖山、皖河而简称“皖”。
安徽省是中国史前文明的重要发祥地之一。在繁昌县人字洞发现距今约250万年前人类活动遗址。在和县龙潭洞发掘的三、四十万年前旧石器时代的“和县猿人”遗址,表明远古时期已有人类生息繁衍在安徽这块土地上。亳州在商代曾为成汤之部,古寿春(今寿县)在春秋战国时曾为楚国首都。</div></p>
</body></html>


- 1
- 2