【已解决】 博客系统登录界面iphone端验证码显示异常
看下面的代码可以看到我设置了css样式,但是我去掉过,还是无法显示。。。
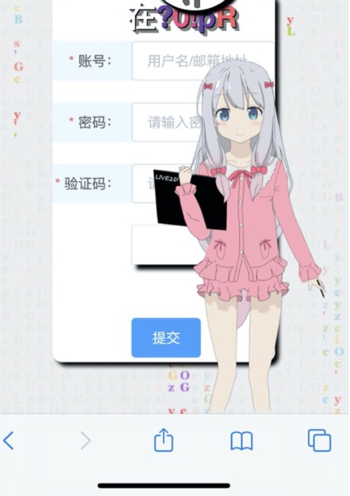
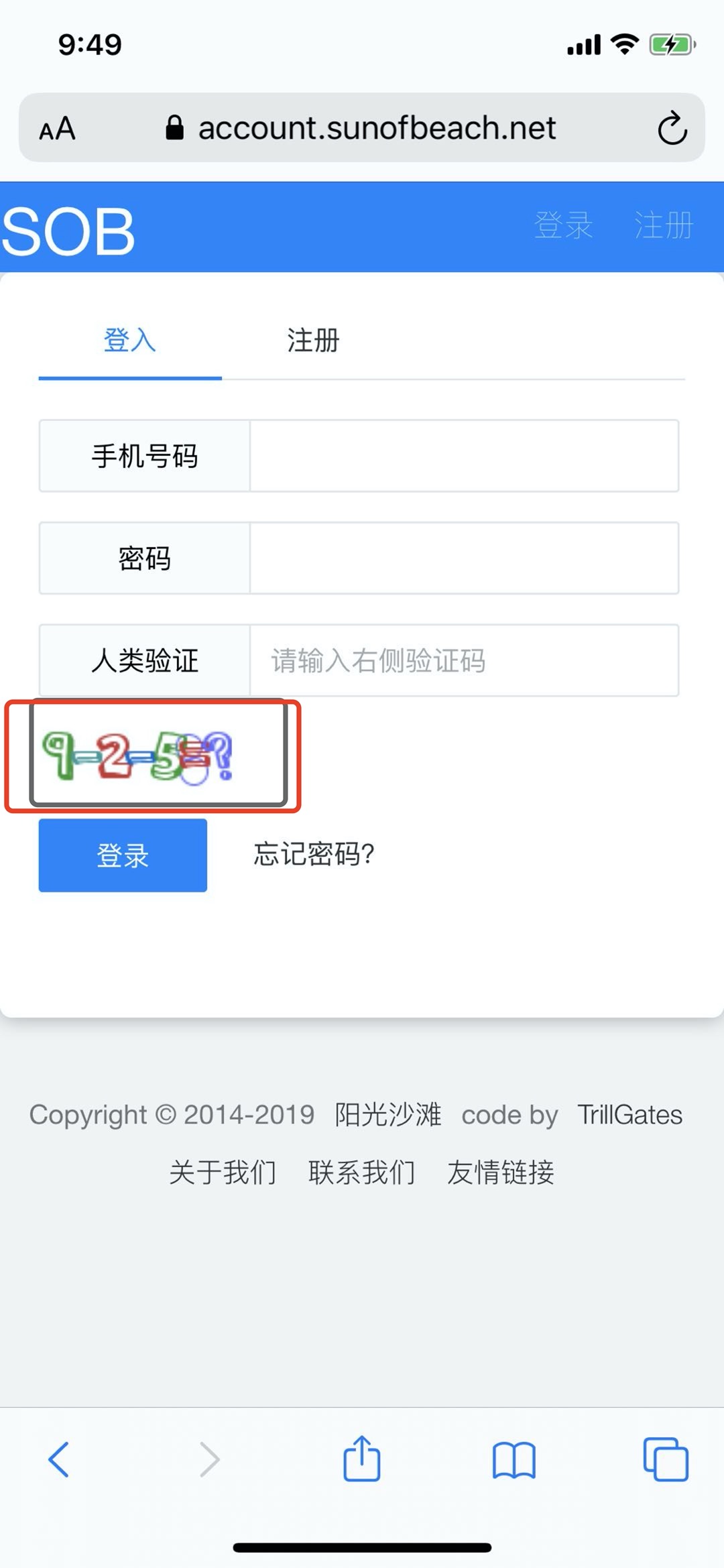
阳光沙滩的验证码就显示的这么爽,怎么样也能让我的验证码正常显示呢,图片在下面,可能有东西没交代清除,可以留言我给补上。感谢来帮忙的大佬们,ヽ( ̄ω ̄( ̄ω ̄〃)ゝ
<el-form-item label="验证码:" required style="background: aliceblue;text-align: center">
<div class="verifyCodeRow">
<el-input v-model="loginInfo.captcha" placeholder="请输入右侧验证码"
@keydown.enter.native="doLogin"></el-input>
</div>
</el-form-item>
<el-form-item>
<img id="captchaImg" class="vv-img" :src="captchaPath" @click="updateVerifyCode">
</el-form-item>
<el-form-item>
<el-button type="primary" style="margin-top: 17px" @click="doLogin">提交</el-button>
</el-form-item>
updateVerifyCode(){
//todo:上线记得改
this.captchaPath = 'http://localhost:9000' + '/user/captcha?captcha_key=' + Date.parse(new Date());
this.loginInfo.captcha_key = this.captchaPath.substring(this.captchaPath.lastIndexOf('=') + 1);
let captchaImg = document.getElementById('captchaImg');
captchaImg.style.setProperty('box-shadow', '0 0 0 #fff');
captchaImg.style.setProperty('transition', 'all 1s cubic-bezier(0.02, 0.3, 0.58, 1.82)')
setTimeout(function () {
captchaImg.style.setProperty('box-shadow', '5px 5px 4px black');
},1000)
},




我怀疑是你的js代码没有执行到。你可以写死一个url到img标签里,看看是否可以显示先,就可以定位到是不是js代码没能执行到了。
你看,你的验证码显示不出来。
这个框框其实就是乱码,字体不支持。
这个应该和字体的没有关系,有框框是因为那个运算的不支持那个项目的字体类型3和8,
可能也有关系吧,但是我试了挺久的,不设置,还是设置为楷体,还是
像这样
// 设置字体 specCaptcha.setFont(new Font("Verdana", Font.PLAIN, 32)); // 有默认字体,可以不用设置下面这个只有在gif和spec类型的验证码才生效的问题我也规避了
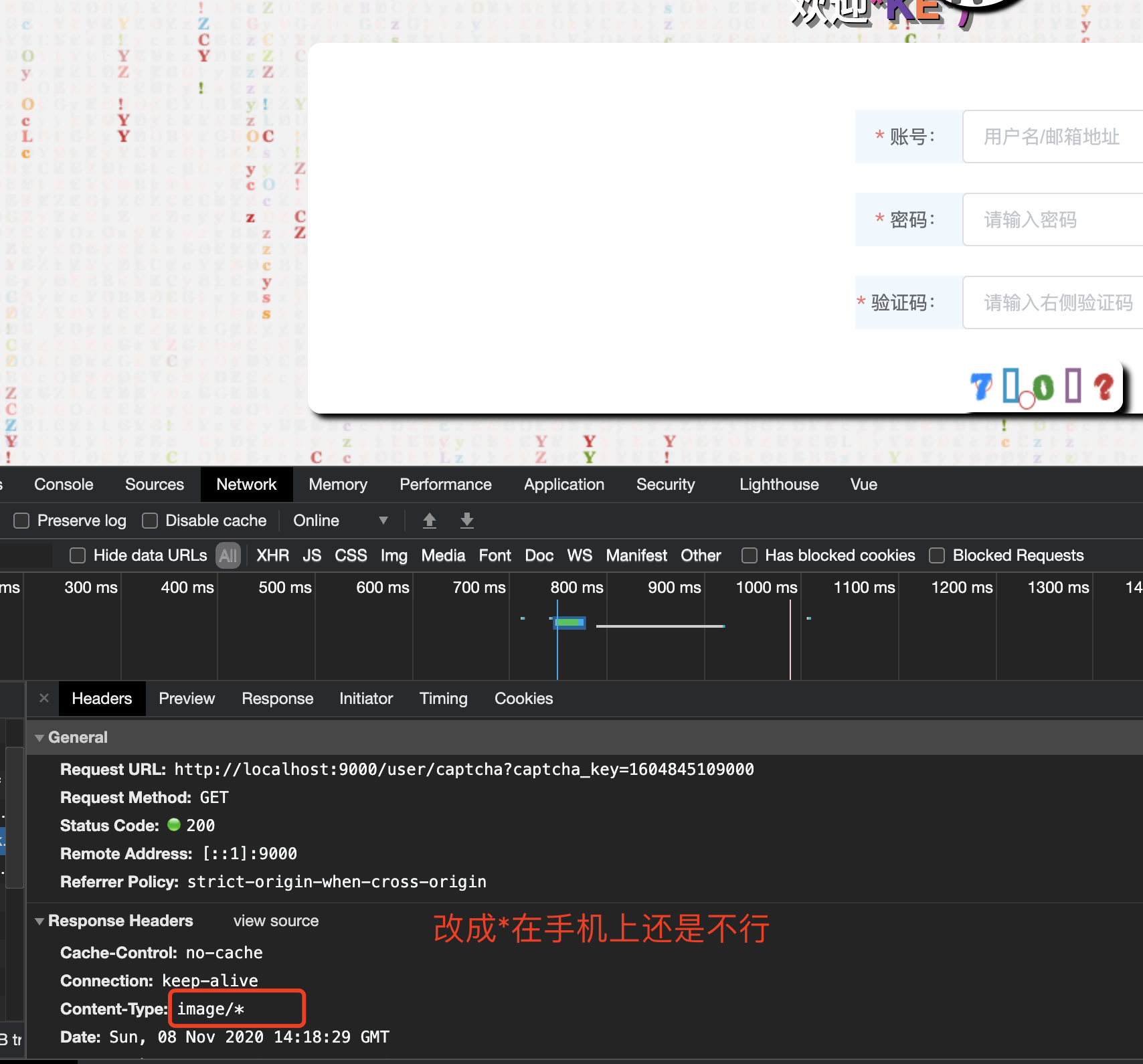
// 设置类型,纯数字、纯字母、字母数字混合 specCaptcha.setCharType(Captcha.TYPE_ONLY_NUMBER);然后我直接在iphone上请求了后端的验证码接口,结果是个下载内容,手机上打开麻烦,我就是弄到电脑上,结果是可执行文件,应该是header没设置好的问题,我对于header的设置不是很了解,看看康师傅有没有遇到过这样的情况呢,安卓手机的话我没有。。。。
就是真机和浏览器上的不一样,我真机就是像局域网那样连了来试试,192.168.0.100:8080
是不是做出响应式或者客户端之后就某得这个问题,还是说我这样直接在局域网连是不对滴???
我没看明白你的问题呀。
只看到有乱码。乱码是因为字体不支持。
https://www.sunofbeach.net/qa/1277632353405009920
如果你要做手机端浏览器版本的,你做成响应式的前端。
要不做客户端就好了。调试的话,在PC浏览器上就可以调试。
明天再看,先休息咯。