复习vue2+webpack的打包方式配置url
这个是必须滴,先回顾一下vue2中 webpack的配置方式吧
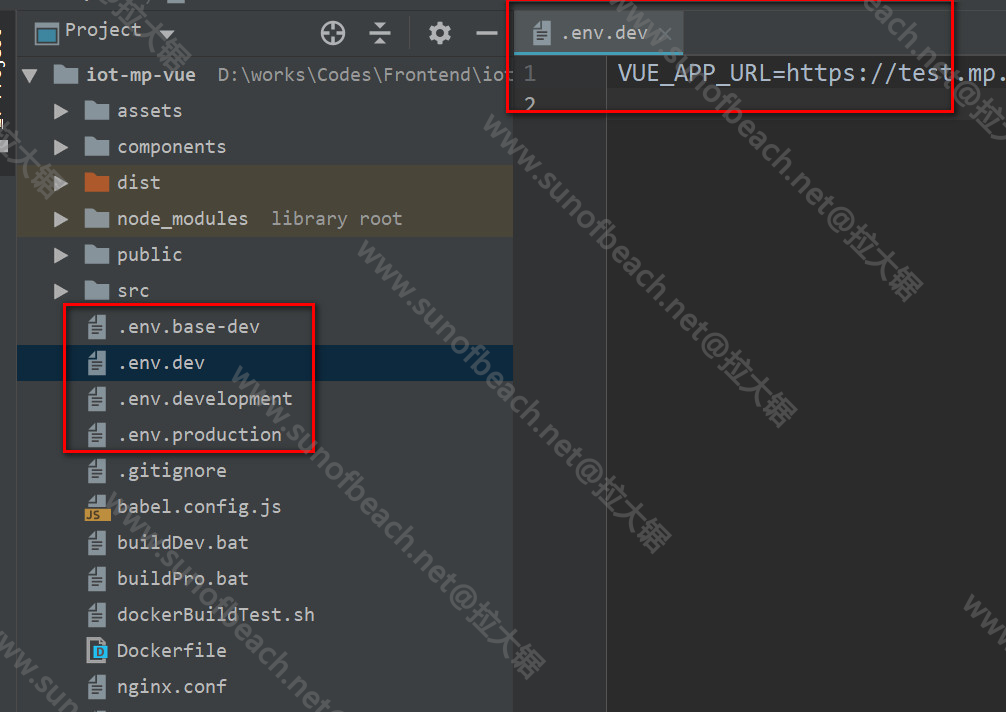
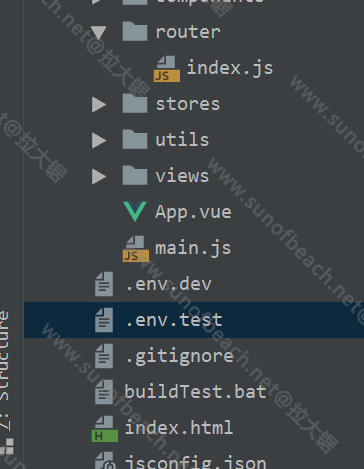
第一步,创建各个环境的配置配置文件

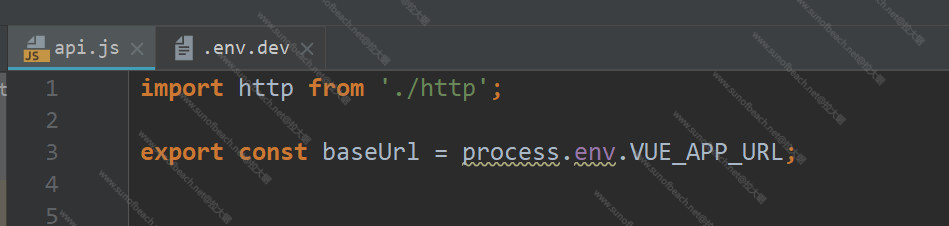
第二步,根据环境,获取到对应的配置内容

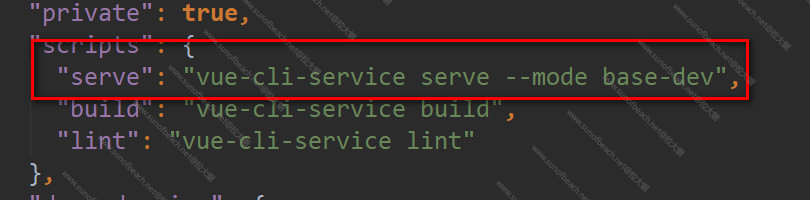
第三步:构建或者开发的时候,带上环境参数
开发环境:

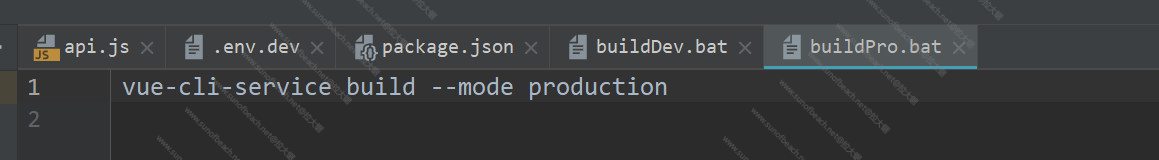
构建的脚本:

production就会获取.env.product的配置了,是dev则会获取.env.dev的配置了
vue3+vite怎么配置呢?
思想跟前面是一样的,只是配置的地方有点不同
第一步,也是创建配置文件,里面并配置VITE_BASE_URL,也就是地址了

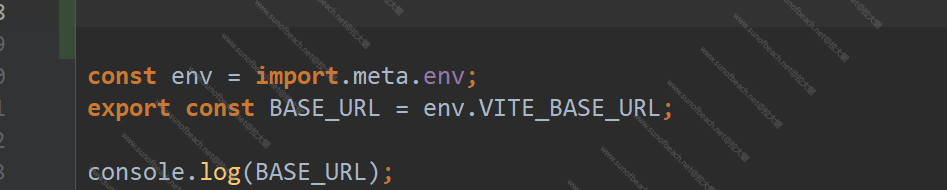
第二步,根据环境使用这个配置

第三步,构建的时候携带环境参数
vite build --mode test
这样子,就可以根据不同的环境去使用不同的url配置了。