UILable
官方文档:
The UIKit framework provides the required infrastructure for your iOS or tvOS apps. It provides the window and view architecture for implementing your interface, the event handling infrastructure for delivering Multi-Touch and other types of input to your app。
Use UIKit classes only from your app’s main thread or main dispatch queue, unless otherwise indicated.
即:UIKitk框架通过一系列的Class(类)为iPhone OS 或TvOS应用程序提供基础设施。提供了用户界面( UI )接口、应用程序对象、事件控制、绘图模型、窗口、视图和用于控制触摸屏等的接口。
通常,只能从应用程序的主线程或主调度队列中使用UIKit类。
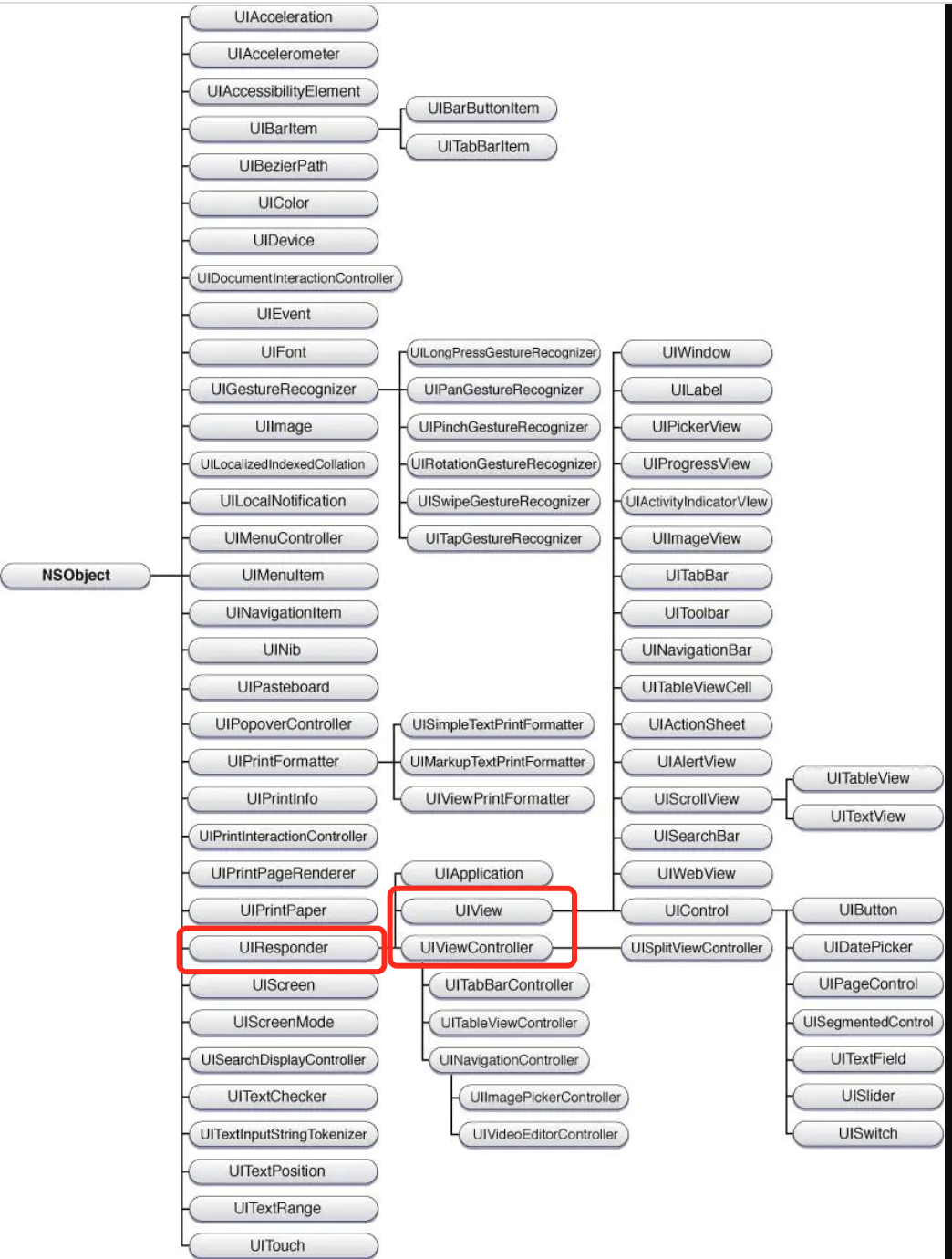
UIKit的架构图如下:

其中,UIView 和 UIViewController将是我们本系列重点学习的内容。
UILable 是我们开始学习的第一个UIKit 控件。
本次我们要实现的效果是一个类似HelloWorld的入门demo,即一个水平垂直居中的UILable。如下图:

新建iOS App
按照上一节介绍的环境搭建,我们新建一个Single View App。
默认的ViewController代码如下:
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// 我们大部分的 示例代码 都写在这里
}
}
viewDidLoad() 通常负责的是view及其子view被加载进内存之后的数据初始化的工作。
我们暂且把其理解为android 中的onCreate()。
代码实现UILable
class UILabel : UIView
即UILable 是一个Class,我们调用其构造方法即可以初始化一个UILable
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
initView()
}
// 初始化view
fileprivate func initView() {
let lable = UILabel()
lable.text = "Hello Swift,Hello Swift,Hello Swift,Hello Swift"
//将lable添加到跟视图 ViewController 中,view 即self.view
view.addSubview(lable)
}
}
按照上面的方式,我们再模拟器里面预览一下,发现什么都没有!!!
想一下为什么?
我们要显示和定位一个控件,首先应该确定控件的起始坐标,不然何处安放?
另外,通过代码布局时,如果一个控件设置宽高大小,也是不会显示的。
如何设置呢?查看源码!
UILable 有两种最常用的构造方法:
public init(frame: CGRect)
public init?(coder: NSCoder)
其中 CGRect 就是显示一个矩形的意思,其构造方法之一是:
public init(x: Int, y: Int, width: Int, height: Int)
这样,我们完善initView即可:
fileprivate func initView() {
// 即坐标为 x: 0, y: 0, 宽高为 width: 200, height: 200
let lable = UILabel(frame: CGRect(x: 0, y: 0, width: 200, height: 200))
lable.text = "Hello Swift,Hello Swift,Hello Swift,Hello Swift"
view.addSubview(lable)
}

现在终于有效果了,但是目前还有些问题:
- 文字没有换行, 文字在一行内自动截取了
- 如何设置字体大小和颜色
- 如何设置背景颜色
- 如何文本对齐呢
直接上代码:
fileprivate func initView() {
let lable = UILabel(frame: CGRect(x: 0, y: 0, width: 200, height: 200))
lable.text = "Hello Swift,Hello Swift,Hello Swift,Hello Swift"
lable.backgroundColor = UIColor.gray
lable.textColor = UIColor.blue
lable.font = UIFont.systemFont(ofSize:20)
lable.textAlignment = NSTextAlignment.left
//=0多行展示
lable.numberOfLines = 0
view.addSubview(lable)
}
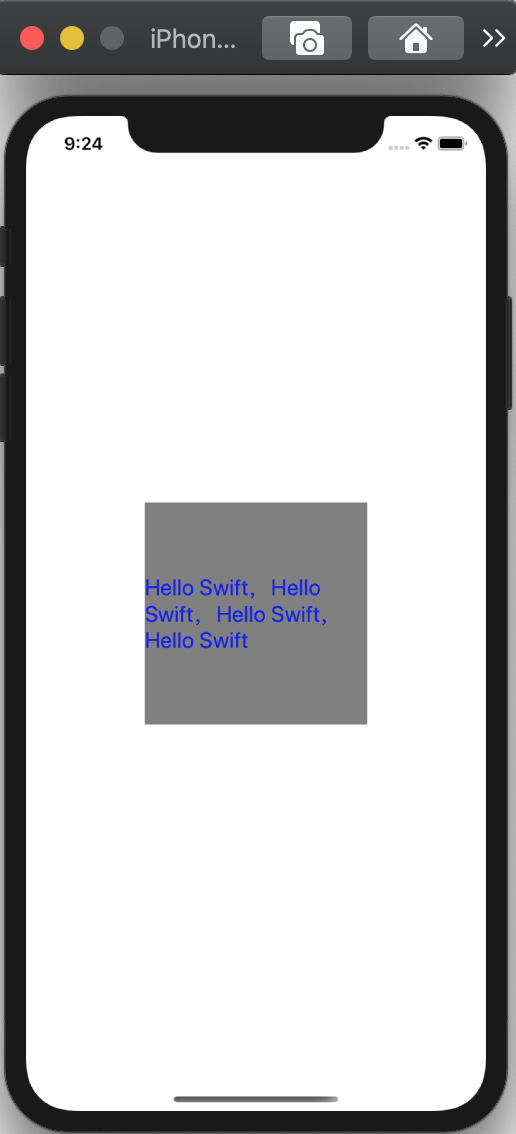
效果如下:

水平垂直居中
如何设置水平垂直居中?iOS中有没有类似android中的android:gravity属性呢?很遗憾, iOS中没有!
iOS中居中的方法也很多,比如可以通过计算设置坐标居中。
其中最简单的方式是,让子元素的中心点等于父元素的中心点即可。
// 水平垂直居中
lable.center = view.center
最终效果见文章开始的效果图。
其它常用属性和方法
// 设置阴影
label.shadowColor=UIColor.gray
label.shadowOffset=CGSize(width:1.5,height:1.5)
//文字过长时的省略方式
label.lineBreakMode= .byTruncatingTail//隐藏尾部并显示省略号
label.lineBreakMode= .byTruncatingMiddle//隐藏中间部分并显示省略号
label.lineBreakMode= .byTruncatingHead//隐藏头部并显示省略号
label.lineBreakMode= .byClipping//截去多余部分也不显示省略号
//设置和获取tag
lable.tag = 101
let lableTag = view.viewWithTag(101) as! UILabel
// 设置字体
//public /*not inherited*/ init?(name fontName: String, size fontSize: CGFloat)
label.font=UIFont(name:"Arial",size:20)


 拉大锯 回复 @itshizhan
拉大锯 回复 @itshizhan